Op zoek naar een handige manier om een online afsprakensysteem toe te voegen aan je Showit website? Misschien ben je wel fotograaf en wil je je klanten online shoots laten boeken, of ben je een coach en maak je graag gebruik van een online agenda om je intakegesprekken te plannen.
In deze blog bespreek ik twee tools die jou het leven véél gemakkelijker zullen maken. Let’s dive in!
Waarom een online afsprakensysteem toevoegen aan je Showit website?
Niet alleen levert een online planner jou meer rust en structuur op, het is ook een groot pluspunt voor je website bezoekers. Ze moeten namelijk véél minder stappen doorlopen om een afspraak te maken dan wanneer ze je eerst nog moeten mailen. Met een online afsprakensysteem ligt de drempel dus veel lager en zal een bezoeker meer geneigd zijn om een afspraak te maken.
Meerdere opties: Calendly vs. Squarespace Scheduling
Er bestaan natuurlijk veel tools om een agenda op je website te plaatsen. In deze blog overlopen we de twee populairste: Calendly en Squarespace Scheduling. Ben je actief in de beautysector? Dan is Salonized een handige optie om te bekijken.
Wat is Calendly?
Calendly is een heel eenvoudige en intuïtieve online planner. Je maakt een kalender aan, geeft jouw beschikbaarheden door en laat klanten zelf hun afspraken inplannen. Calendly is enorm gebruiksvriendelijk én heeft een gratis versie. Ideaal voor startende en kleine ondernemers dus!

Wat is Squarespace Scheduling?
Squarespace Scheduling (Acuity) is net zoals Calendly een online afsprakensysteem. Toch wordt Squarespace Scheduling vaak door grotere bedrijven gebruikt, wat maakt dat het ook iets duurder is. In tegenstelling tot Calendly beschikt Squarespace Scheduling niet over een gratis versie. Wel kan je 7 dagen gebruik maken van een gratis proefperiode.
Wat zijn de verschillen tussen Calendly en Squarespace Scheduling?
Er zijn heel wat verschillen tussen Calendly en Squarespace Scheduling. Het grootste verschil is dat je Calendly gratis kan gebruiken. Squarespace Scheduling kan je gebruiken vanaf $14/maand.
| Calendly | Squarespace Scheduling | |
| Gratis versie | Ja | Nee (gratis proefperiode van 7 dagen) |
| Betalend vanaf | $8/maand | $14/maand |
| Meerdere kalenders | Vanaf $8/maand | Vanaf $23/maand |
| Betalingen accepteren | Vanaf $12/maand (PayPal of Stripe) | Alle versies (PayPal, Stripe of Square) |
| Integraties | Google Meet / Zoom / Microsoft Teams / Outlook / … | Google Meet / Zoom / Outlook / … |
| Eigen branding toepassen | Vanaf $8/maand | Alle versies |
| “Powered by” logo verwijderen | Vanaf $8/maand | Vanaf $45/maand |
| Reminder afspraak | Gratis | Betalend |
Wil je het volledige overzicht bekijken? Bekijk hier de prijzen van Calendly en hier die van Squarespace Scheduling.
Een afsprakensysteem toevoegen aan je Showit website
Showit maakt het enorm gemakkelijk om een online afsprakensysteem op je website te zetten. Dat is meteen één van de redenen waarom ik zoveel van Showit hou! Geen idee wat Showit is? Je ontdekt het in deze blog post!
Voor welke tool je ook kiest, het proces is grotendeels gelijkaardig. Aangezien velen Calendly verkiezen boven Squarespace Scheduling, leg ik in deze blog uit hoe je Calendly toevoegt aan je Showit website.
Calendly toevoegen aan je Showit website
1. Maak je account aan
De eerste stap om Calendly aan je Showit website toe te voegen, is uiteraard een account aanmaken. Dat doe je door naar www.calendly.com/signup te surfen.
Wanneer je voor het eerst een account aanmaakt bij Calendly, kom je meteen in de gratis proefversie van het betalende abonnement. Na twee weken wordt je account automatisch overgezet naar de gratis versie. Zo kan je tijdens de eerste twee weken uittesten of de betalende functies iets voor jou zijn of niet.
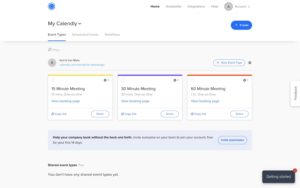
Eenmaal je account is aangemaakt, zie je het volgende scherm (je dashboard):

2. Vervolledig je profiel
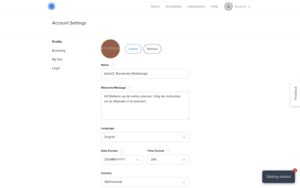
Klik op ‘Account’ in de rechterbovenhoek van je scherm. Klik daarna op ‘Account settings’. Hier kan je je persoonlijke informatie aanpassen zoals je profielfoto, naam en een welkomstberichtje.

3. Maak een kalender aan
Nu tijd voor het echte werk: je kalender aanmaken! Hiervoor klik je simpelweg op één van de kalenders op je dashboard. Er verschijnt dan een scherm waarop je de verschillende stappen kan doorlopen.
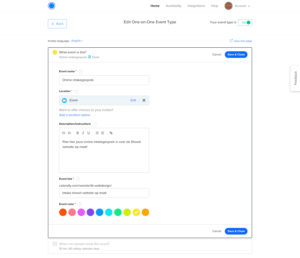
Ten eerste vul je de algemene gegevens in van de kalender. Zo geef je je kalender een naam en kan je de locatie (het type event) selecteren. Je kan kiezen uit de volgende opties:
- Fysieke locatie
- Telefoongesprek
- Google Meet
- Zoom
- Microsoft Teams
- GoTo Meeting
- Aangepast
- Laat je klant een locatie voorstellen
Daarnaast is er o.a. ruimte om een introductietekstje bij je kalender te plaatsen, zodat je klanten weten wat ze kunnen verwachten.

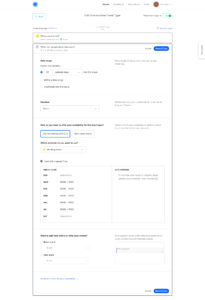
Vervolgens kan je je beschikbaarheid opgeven. Zo kan je aanduiden tot wanneer klanten kunnen boeken (vb. de komende 60 dagen) en op welke dagen en uren jij beschikbaar bent.

Tot slot zijn er nog tal van extra opties die je kan instellen, zoals een korte vragenlijst en de reminders die voor een afspraak worden verstuurd.
4. Voeg de kalender toe aan je Showit website
Nu je kalender klaar is voor gebruik, is het tijd om deze toe te voegen aan je Showit website! Calendly biedt meerdere formats van kalenders aan. Zo kan je ervoor kiezen om de volledige kalender op jouw website pagina te plaatsen, maar je kan er ook voor kiezen om hem te laten verschijnen via een popup. We overlopen kort de verschillende opties.
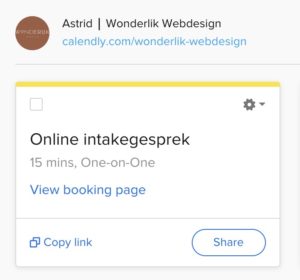
Ga naar je dashboard en klik op ‘Share’ bij de kalender die je wenst toe te voegen aan je website.

Je krijgt nu drie tabbladen te zien met verschillende opties:
- Share a link
- Add times to email
- Add to website
We bespreken hier de eerste en laatste optie.

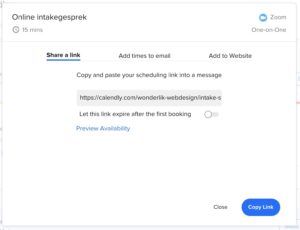
Linken naar de Calendly pagina
De meest eenvoudige manier om je kalender te delen is via een link. Wanneer bezoekers hier op klikken, komen ze op een externe pagina van Calendly terecht waar ze hun afspraak kunnen plannen. Die pagina ziet er zo uit:

Sidenote: Hoewel een link delen voor jou heel gemakkelijk is, is het iets minder doordacht. Je stuurt je bezoekers immers weg van je website én ze komen op een pagina terecht die in feite niets meer te maken heeft met jouw bedrijf. Mijn persoonlijke voorkeur gaat dan ook naar de andere opties waarbij je bezoekers de afspraak kunnen vastleggen op jouw website zelf.
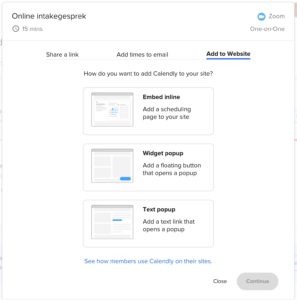
Wanneer je bij Share klikt op ‘Add to website’, krijg je volgende opties te zien:

Volledige kalender op je website pagina
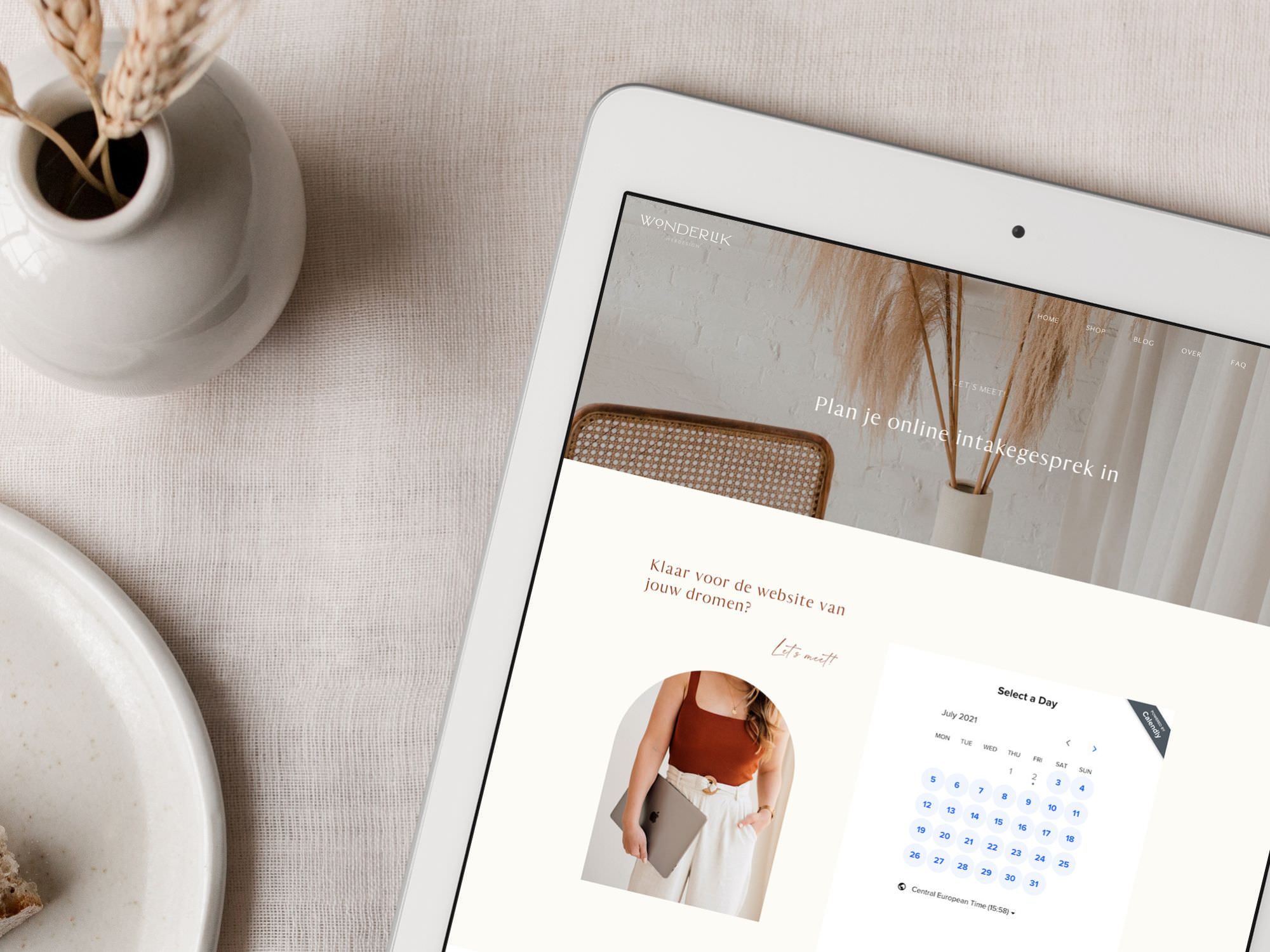
Wil je dat je kalender in één oogopslag zichtbaar is op je website, dan kies je best voor de optie ‘Embed inline’. Dat ziet eruit als volgt:

De voordelen deze methode:
- Je stuurt je bezoekers niet weg van je website
- Het is laagdrempelig: bezoekers moeten niet extra klikken
- Het voelt vertrouwd aangezien je kalender omringd wordt door je branding elementen
- De kalender is responsief op mobiele apparaten
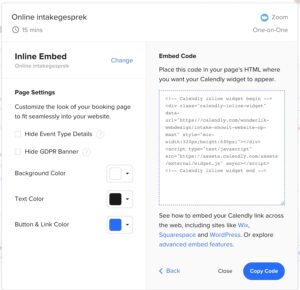
Kies ‘Embed inline’ en kopieer op het volgende scherm de code. Geen zorgen, het wordt niet technisch!

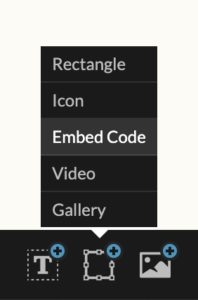
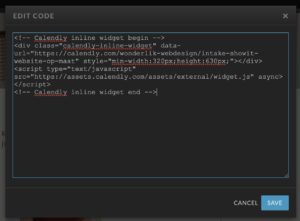
Ga naar Showit en klik op de pagina waarop je de kalender wilt plaatsen. Klik onderaan op ‘Embed code’. Er verschijnt dan een veld waar je de code kan plakken.


Klik op ‘save’, pas de kalender aan qua grootte en kijk in de preview of hij goed staat. Et voila, vanaf nu staat de kalender op je website!
Popup kalender via een widget
Wanneer je op elke pagina van je website de optie wilt tonen om een afspraak te plannen, kan je ervoor kiezen om gebruik te maken van een widget. Je kan het vergelijken met een chat widget die je vaak ziet aan de rechter onderhoek van een website. Wanneer bezoekers op deze widget klikken, opent er een popup waar de kalender op staat.
 [/su_column][/su_row]
[/su_column][/su_row]
Je plaatst de widget op dezelfde manier als de volledige kalender. Klik bij de share opties op ‘Widget popup’, kopieer de code en plak hem via ‘Embed code’ in Showit. De widget wordt dan op deze pagina’s geplaatst in de rechter onderhoek. Easy as that!
Sidenote: Hoewel dit een handige oplossing is om je kalender te laten terugkomen op alle pagina’s, ben je wel gebonden aan het standaard lettertype en de ‘Powered by Calendly’.
Popup kalender via tekst
Ten slotte kan je de kalender ook laten verschijnen in de vorm van een popup wanneer iemand op een link in je tekst klikt. Klik op ‘Text popup’ en volg de stappen.
Sidenote: Ook hier is het nadeel dat je vastgebonden bent aan het standaard lettertype van Calendly.
Maak eenvoudig een unieke én strategische website met Showit
Zoals je kan zien is een online afsprakensysteem toevoegen aan je Showit website echt peanuts. En dat is niet het enige wat zo gemakkelijk is! In Showit kan je je website heel gemakkelijk vormgeven dankzij het drag en drop systeem. Bovendien kan je gemakkelijk je eigen kleurenpallet instellen, lettertypes uploaden of de hele lay-out aanpassen!
Mijn Showit website templates zijn een ideaal vertrekpunt om jouw droomwebsite te lanceren. Bovendien zijn ze strategisch ontworpen om je méér klanten op te leveren. Benieuwd? Neem een kijkje in de shop!

Geef een reactie