Heb jij momenteel een website via Flothemes? Dan heb je het nieuws vast gehoord: Flothemes stopt ermee. Nu vraag je je waarschijnlijk af wat de gevolgen zijn voor jouw website en of je actie moet ondernemen. Spoiler alert: dat zal je inderdaad moeten doen. Maar geen paniek, in deze blog leg ik je uit wat je best kan doen én naar welke andere websitebouwers je kan overschakelen. Lees snel verder!
Flothemes stopt ermee: de gevolgen voor jouw website
Als je naar de website van Flothemes surft, zal je het meteen kunnen lezen: Flothemes stopt ermee. Vanaf 20 september 2023 is het niet meer mogelijk om een Flothemes thema aan te kopen of een account aan te maken. Dit komt omdat ze zich voegen bij Pixieset, een veelgebruikte tool onder fotografen voor het delen van hun galerijen en het verkopen van allerlei upsells.

Allemaal goed en wel, maar wat als je al een website hebt met Flothemes? Wordt jouw website dan automatisch overgezet of moet je je plan maar trekken? In de blog van Flothemes kan je het volgende lezen:
Voorlopig kan je je website dus nog gebruiken. Let wel op, want vanaf 30 september 2024 werkt de websitebouwer niet meer naar behoren. Zo ben je niet meer in staat om nieuwe blokken of stijlen toe te voegen. Je kan enkel nog bestaande blokken toevoegen of je eigen blokken maken. Dit is van toepassing op de volgende thema’s: Pronto, Flexthemes, Classic themes, en alle Pronto All-in-one abonnementen.
Wat dit eigenlijk allemaal wilt zeggen: je kan je website nu gewoon nog gebruiken, maar vanaf volgend jaar word je serieus beperkt. En als WordPress met een update komt, kan Flothemes ook niet garanderen dat je website nog werkt. Dus daar sta je dan… 🥴
Overschakelen naar Pixieset of toch niet?
Het doel van Flothemes is natuurlijk om zoveel mogelijk klanten mee te krijgen naar Pixieset. Dit lijkt waarschijnlijk ook de meest logische oplossing. Let wel op dat je huidige Flothemes website niet automatisch wordt overgezet naar Pixieset. Flothemes draait namelijk op WordPress, Pixieset niet. Je zal dit dus zelf handmatig moeten overzetten.

En dan is nog maar de vraag of Pixieset voldoet aan jouw eisen. Gebruik jij al Pixieset om galerijen te delen met klanten? Dan is het het overwegen waard. Zo loopt alles immers op hetzelfde platform. Langs de andere kant heeft Pixieset als websitebouwer ook zijn nadelen. Ondanks dat Flothemes en Pixieset de ‘Flex Editor’ de hemel inprijzen, zijn de mogelijkheden heel beperkt t.o.v. andere websitebouwers zoals Showit.
Zelf heb ik de Flex Editor natuurlijk uitgetest. Hoewel ik zelf Showit designer ben, probeer ik hier mijn meest objectieve mening neer te pennen. I’m just trying to state the facts, laten we zeggen.
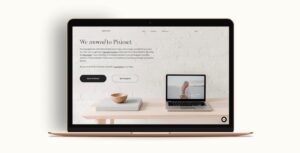
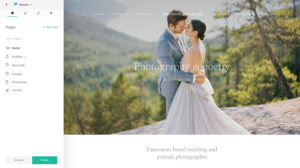
Hieronder twee video’s: eentje waarin ik mijn Showit templates personaliseer, een andere waarin ik met de Flex Editor hetzelfde resultaat probeer te bekomen. Je zal zelf al snel merken dat het personaliseren van een Pixieset template veel moeizamer gaat.
In de Pixieset video merk je dat ik eerst bij de banner de headline en knop naar het midden wou verplaatsen, maar dat ging niet. Vervolgens heb ik een banner van de Flex Editor toegevoegd, en hoewel ik hier de elementen wel in het midden kreeg, kon ik de kleur niet aanpassen. Ook de navigatie kan ik niet 100% naar wens aanpassen. Tot slot heb ik niet de mogelijkheid om mijn eigen lettertypes toe te voegen (en is je eigen unieke branding niet de basis van alles?).
Laten we nu eens kijken hoe ik de Showit template Olive Oak personaliseer. Valt je op hoeveel gemakkelijker het is om elementen te verschuiven, kleuren aan te passen, …? Letterlijk alles is mogelijk in Showit, dus dat betekent: véél minder frustraties.
Hecht je geen belang aan die creatieve vrijheid, dan is Pixieset misschien wel iets voor jou. Toch vind ik het zelf als webdesigner enorm belangrijk om je eigen persoonlijkheid door je website te kunnen trekken, dus voor mij zou het een no-go zijn. Bovendien ben je strategisch ook heel wat beperkter omdat je vast hangt aan bepaalde blokken. Om dan nog maar te zwijgen van integraties zoals een e-mail opt-in formulier van Flodesk. Bij Showit gaat dat gelukkig allemaal wel!
Showit, WordPress, Shopify, …
Ik spreek hier natuurlijk over Showit, mijn meest favoriete websitebouwer, maar dat wilt niet zeggen dat Showit per se weggelegd is voor jou.
Heb je bijvoorbeeld een grote webshop en moeten klanten kunnen filteren op maat, kleur, soort item, …? Dan moet je vooral ver weg blijven van Showit. Showit is namelijk geen e-commerce platform (hoewel je wel een basic shop kan opzetten), Shopify is dat wel. Via WordPress kan je bijvoorbeeld WooCommerce gebruiken, maar daar ligt de leercurve al weer een heel stuk hoger.
En dan denk je misschien: ik blijf gewoon bij WordPress, aangezien Flothemes daar ook op draait. WordPress is een fantastisch platform, maar is ook weer niet voor iedereen weggelegd. Je kan gebruik maken van talloze thema’s zoals Divi, Elementor, WP Bakery, … maar mijn ervaring leert me toch dat je ook hier heel wat frustraties kan ervaren. WordPress is wél ideaal voor grote tot middelgrote bedrijven die een complexe website nodig hebben en functies zoals een online shop, calculators, boekingssysteem (vb. hotels), … Tot slot is de blogfunctie van WordPress ook geweldig, en dat is iets wat ze bij Showit ook erkennen: Showit werkt namelijk samen met WordPress om te bloggen.
Over het algemeen zeg ik altijd: ben je op zoek naar een websitebouwer die je 100% creatieve vrijheid geeft en heb je niet echt nood aan een grote webshop of ingewikkelde functies, dan is Showit hoogstwaarschijnlijk het meest geschikte platform voor jou. In deze blog kan je bovendien meer lezen over de verschillen tussen WordPress en Showit.
Ben je nog niet helemaal zeker welk platform het meest geschikt is voor jou? Stuur me dan zeker een berichtje en dan bekijken we samen jouw situatie.
Overschakelen naar Showit = je WordPress blogs behouden
Ben je wel getriggerd door het idee van Showit? Dan is het ook goed om te weten dat je de blogs die je schreef in WordPress, gewoon mee kan nemen naar Showit. Althans, dat hoef jij niet te doen, het Showit team zet deze met veel plezier voor je over. 😉
Hoe dat kan? Simpel: Showit integreert met WordPress om te bloggen. Bij Showit weten ze namelijk dat WordPress ideaal is als blogplatform, maar minder geschikt is als design tool voor je website. Daarom hebben ze the best of both worlds genomen: het design van je website maak je in Showit, je blogs schrijf je in WordPress. En ja, ook deze blog is in WordPress geschreven. 😎
In deze blog leg ik je alles uit over de integratie tussen Showit en WordPress!
Ik wil overschakelen naar Showit. Hoe werkt dit?
1. Je Flothemes website namaken in Showit of niet?
Ben je wel aangetrokken tot het idee van Showit? Dan is de eerste taak bepalen wat je precies wilt gaan doen:
- Je huidige Flothemes website namaken vanaf scratch in Showit
- Aan de slag met een Showit template
- Je website laten maken door een Showit designer
Alles start met het bepalen hoe sterk jouw huidige Flothemes website staat. Dit wilt zeggen: krijg je veel klanten via je website? Hoe scoort jouw website in zoekmachines? Download gerust de gratis Audit Website Checklist als hulpmiddeltje, deze maakt meteen duidelijk of er werk aan de winkel is of niet!
Staat jouw website sterk en wil je hem namaken in Showit, hou er dan wel rekening mee dat je terug vanaf nul moet beginnen. Showit is een heel gebruiksvriendelijk platform, maar hoe dan ook ga je er wel wat tijd en energie in moeten steken. Je moet namelijk elke pagina terug van nul opbouwen, alle links checken, etc. Ben je zelf geen webdesigner, dan raad ik deze keuze dus ook ten zeerste af. 🙅🏼♀️
Wil je niet terug vanaf scratch beginnen? Dan bieden mijn Showit templates de ideale uitkomst: de opbouw is reeds klaar én ze zijn strategisch ingedeeld, je hoeft alleen nog maar jouw teksten en afbeeldingen toe te voegen. Verder kan je natuurlijk ook je eigen branding toepassen en de lay-out nog helemaal aanpassen naar wens.
ONTDEK ALLE SHOWIT TEMPLATES
Tot slot kan je je website natuurlijk ook laten maken door een Showit designer. Deze optie is iets duurder, maar is ook het minst tijdsintensief. Neem gerust een kijkje naar mijn aanbod om te kijken hoe ik jou hierbij kan helpen.
2. Showit account aanmaken en je favoriete template aanschaffen
Wil je aan de slag met één van mijn Showit templates, dan is de volgende stap het aanmaken van een Showit account. De eerste 14 dagen kan je genieten van een gratis proefperiode, daarna moet je een abonnement kiezen. De prijzen van Showit kan je hier bekijken. Let op: heb je op je Flothemes website blogs staan die je wilt meenemen, kies dan voor het ‘Showit + basic starter blog’ pakket.
Goed om te weten: met de code WONDERLIK krijg je de eerste 30 dagen helemaal gratis!

3. Showit template personaliseren
Heb je je favoriete Showit template aangeschaft, dan is het tijd om deze te importeren en personaliseren. In de tussentijd kan je je Flothemes website gewoon live laten staan.
Ben je bang dat je het zelf niet gaat kunnen? Geen zorgen, want het is super easy én je ontvangt van mij een login voor mijn online Showit cursus waarin je meer dan 30 videotutorials kan vinden! Deze video tutorials gaan over topics zoals:
- Hoe installeer je de Showit template?
- Personaliseren van de website template (kleuren, lettertypes, lay-out, extra pagina’s, …)
- Integratie met externe tools zoals Flodesk, Calendly en Google Analytics
- Wat is SEO en hoe stel je het in?
- Hoe lanceer je je website?
- … en meer!

4. Je Showit website lanceren
Is je nieuwe Showit website klaar om gelanceerd te worden? Geweldig! Dan kan je a.d.h.v. duidelijke instructies je domeinnaam koppelen en op ‘Publish’ klikken. Vanaf dan zal je domeinnaam (URL) niet meer verwijzen naar je Flothemes website, wél naar je nieuwe Showit website.
Dit is dan ook het moment dat je je website hosting mag opzeggen. Wanneer je een Showit website hebt is dit namelijk inbegrepen, je hoeft geen externe website hosting meer af te sluiten. Dat is dus ook weer een kost die wegvalt. 🤩
Wat met SEO?
Nu ben je misschien wel al overtuigd van Showit, maar maak je je zorgen over de SEO positie van je website in zoekmachines. Logisch, als je momenteel mooi scoort op bepaalde zoekwoorden. Hoewel je tijdelijk wel een dipje kan ervaren in de zoekresultaten, hoef je je zeker geen zorgen te maken over drastische gevolgen. Bovendien biedt de omschakeling naar Showit je ook opties om je SEO nóg te verbeteren.
Nog vragen?
Zit je na het lezen van deze uitgebreide blog post nog met vragen over het omschakelen van Flothemes naar Showit? Stuur me dan gerust een berichtje via mijn contactformulier of mail naar info@wonderlikwebdesign.com, ik help je met veel plezier verder!

Geef een reactie