Je gaat er eindelijk werk van maken, je eigen website maken. Leuk! Maar iedereen weet dat dit proces nogal overweldigend kan zijn. Er zijn namelijk zoveel website bouwers om uit te kiezen! Hoe dan ook, de kans is groot dat WordPress op je lijstje staat. En hoewel WordPress een uiterst geschikt platform is voor velen, is het zeker niet de juiste oplossing voor iedereen.
Zelf heb ik websites ontworpen in WordPress en Wix, maar één ding is zeker… het voldeed niet aan mijn eisen. Ik voelde me beperkt en vond niet de creatieve vrijheid waar ik naar op zoek was.
WordPress website bouwers zoals Elementor en Divi promoten hoe gemakkelijk het wel niet is om een website te maken. Jammer genoeg is niets minder waar. Want om een website te maken zoals je precies in gedachten had, moet je vaak al de code induiken. Gevolg: frustraties. Veel frustraties. Zelfs als webdesigner die al heel wat van code kent. Laat staan dat je een ondernemer bent die hier niets van kent, of er gewoonweg geen tijd voor heeft.
Gelukkig vielen deze frustraties weg van zodra ik Showit leerde kennen. Met 100% zekerheid kan ik zeggen dat ik nooit meer anders wil!
In deze blog post vertel ik je de grootste verschillen tussen Showit vs WordPress, zodat jij de juiste keuze kan maken voor jouw business. Wil je graag de verschillen weten tussen Showit vs Wix? Neem dan eens een kijkje op deze blog.
Wat is Showit?
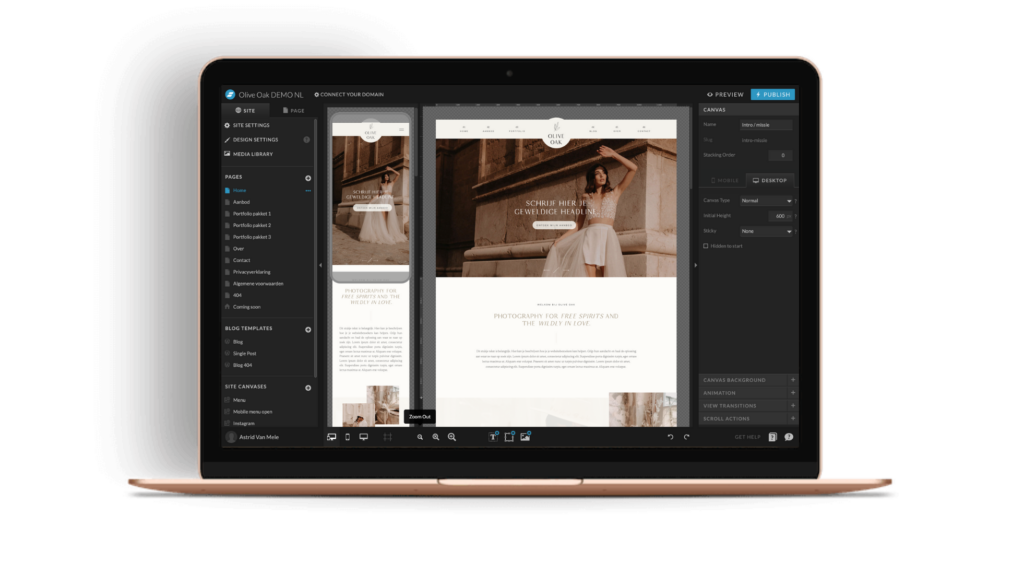
Showit is een visuele website bouwer waarin je je website vorm geeft aan de hand van een gemakkelijk drag & drop systeem. Het platform werd oorspronkelijk gemaakt voor fotografen, maar wordt tegenwoordig gebruikt door allerlei creatieve ondernemers zoals coaches, wedding planners, marketeers, grafisch ontwerpers en meer.
Waarom Showit zo populair is in de creatieve branche? De creatieve vrijheid die je krijgt! Je kan alles aanpassen zonder gedoe of frustraties. Je hebt écht controle over je eigen website, ook over de mobiele versie. Je hangt bovendien ook niet vast aan blokken en je hoeft al helemaal niet in de code te duiken om iets simpel aan te passen.
🔗 10 redenen waarom ik zo gek ben op Showit
Wat is WordPress?
WordPress is de populairste website bouwer ter wereld. Maar liefst 39% van alle websites op het internet gebruikt WordPress!
Ooit begon WordPress als simpel blogging-platform, waarbij je homepagina een overzicht vormde van al je blog posts. Tegenwoordig is het een uitgebreid Content Management Systeem (CMS) waarmee je je website kan bouwen en onderhouden.
Showit gebruikt WordPress om te bloggen
Voor ik dieper in ga op de verschillen tussen Showit vs WordPress, is het belangrijk om te weten dat Showit gebruik maakt van WordPress om te bloggen. Je denkt nu misschien “Huh? Lees ik deze blog niet juist omdat WordPress niet goed zou zijn voor het bouwen van mijn website?”.
Ja en nee. WordPress is op zich een geweldig platform met veel functionaliteiten. Maar hoe hard WordPress ook is geëvolueerd, bloggen blijft nog steeds het sterkste punt. WordPress is voornamelijk gemaakt voor content creatie (blogs schrijven), niet voor design (de “look and feel”).
En dat is waarom Showit met WordPress integreert om te bloggen. Het design van je website maak je in Showit, maar je blogs schrijf je in WordPress. Door de automatische koppeling tussen beide platformen worden jouw teksten gegoten in het mooie design van Showit. Twee vliegen in één klap!
🔗 Showit & WordPress: hoe integreren ze met elkaar om te bloggen?
Bekijk ook eens dit filmpje:
Creatieve vrijheid: je kan alles personaliseren in Showit
Zoals ik eerder al aangaf is Showit een drag & drop website bouwer. Nu denk je vast, “Maar zo zijn er toch veel?”.
Exact, maar er is een groot verschil met andere drag & drop systemen is dat je bij Showit niet vast hangt aan blokken of modules. En dat probleem heb je bij andere website bouwers wel.
Bij WordPress bouwers zoals Elementor of Divi zit je vast aan bepaalde blokken (ook wel een ‘block editor’ genoemd). Je kan dus ook elementen verslepen, maar enkel binnen een bepaald kader.
In mijn Showit website templates kan je alle elementen (afbeeldingen, tekst, icoontjes, vormen, …) vrij verslepen naar eender welke plaats op de pagina. Je hebt zelfs de mogelijkheid om de positie pixel per pixel in te stellen. Ideaal voor als je pietje precies bent zoals mij!
Deze video’s maken het verschil tussen Showit vs WordPress (Divi) meteen duidelijk:
Showit:
WordPress (Divi):
Gebruiksvriendelijkheid: minder frustraties in Showit vs WordPress
Buiten het feit dat je in WordPress vast hangt aan blokken, zijn bepaalde elementen al helemaal niet gemakkelijk aan te passen. Wil je bijvoorbeeld je logo boven je menubalk zetten in plaats van ernaast? Good luck… want daar ben je wel even mee bezig.
Om minuscule zaken aan te passen zit je al snel uren achter je computer. Trust me, I’ve been there. Leuk is anders.
De leercurve bij Showit ligt een heel pak lager. Natuurlijk moet je er even inkomen, maar al bij al heb je het snel onder de knie. Bovendien krijg je bij aankoop van mijn Showit website templates steeds een login voor mijn online leerplatform waarin je meer dan 20+ video tutorials vindt die je doorheen heel het proces heen gidsen!

Geen code nodig met Showit
Zoals ik al aangaf is het soms enorm moeilijk om kleine zaken aan te passen in WordPress. Wil je bijvoorbeeld sociale media icoontjes toevoegen aan je menubalk in WordPress (Divi)? Dan moet je de code induiken (bekijk hier de tutorial van Divi).
In Showit voeg je gewoon de icoontjes toe, sleep je ze naar de gewenste plek en voila! Klaar is kees. Je hebt geen kennis van code nodig en je moet geen ingewikkelde tutorials volgen.
Uiteraard blijft het steeds mogelijk om HTML, CSS of JavaScript toe te voegen aan je site. Zelf gebruik ik het bijvoorbeeld om een cookie banner toe te voegen aan websites.
Mobielvriendelijkheid: side-by-side editor in Showit
Eén van de fijnste features aan Showit? De side-by-side editor! In Showit kan je zowel de desktop als mobiele versie van je website naast elkaar bekijken én bewerken.
Dit maakt het een heel stuk makkelijker om je website mobielvriendelijk te maken. En dat is belangrijk, want meer dan 50% van de zoekopdrachten in Google gebeuren via een mobiel apparaat!
Je hebt 100% controle over de mobiele versie. Zo kan je bepaalde elementen weg laten, toevoegen, het kleurenpallet aanpassen, andere lettertypes kiezen of zelfs de hele lay-out aanpassen!

Plugins en tools: meer features in WordPress
Een groot voordeel aan WordPress is dat het platform over duizenden plugins beschikt. Dit maakt WordPress dan ook meer geschikt voor bedrijven die nood hebben aan een uitgebreide webshop, een login-systeem of dergelijke.
Desondanks biedt Showit veel mogelijkheden voor service- en product-based bedrijven. Wil je bijvoorbeeld een boekingssysteem op je website, zoals Calendly of Studio Management? Dat kan heel eenvoudig. Bij aankoop van mijn Showit boekingspagina’s krijg je hier ook uitgebreide tutorials voor.
Daarnaast is Showit ook geschikt voor kleinere webshops van max. 20-25 producten. Neem hiervoor eens een kijkje naar mijn Showit webshop templates!
Showit vs WordPress: de prijs
Natuurlijk wil je ook kijken naar het kostenplaatje. Wie kijkt naar de prijzen van Showit, denkt misschien al snel “Oh jee, dat is duur!”. Maar laten we de zaken even op een rijtje zetten.
Showit
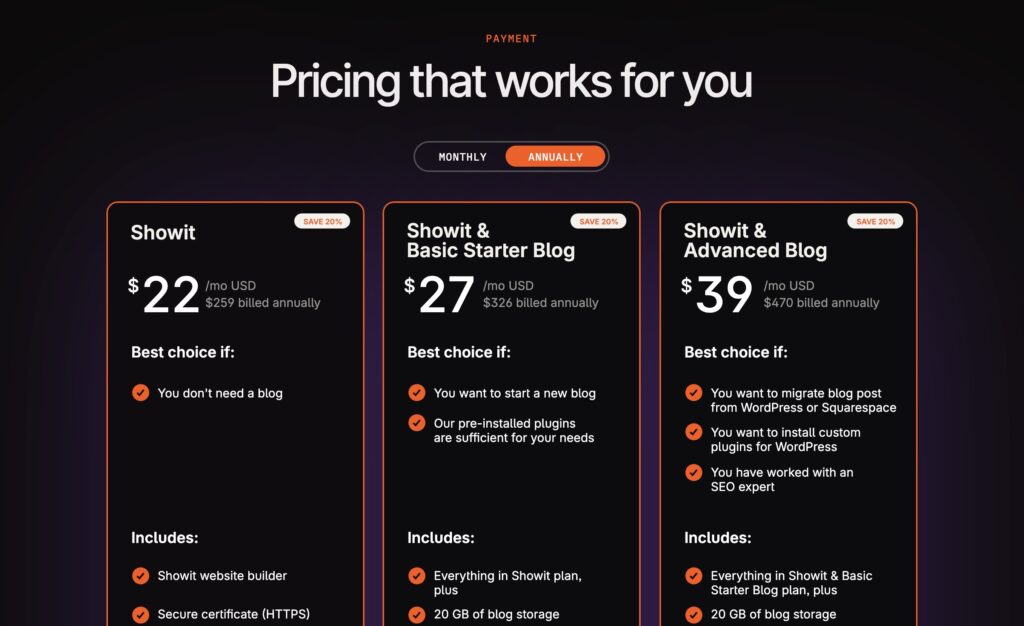
Wanneer je voor Showit kiest, heb je keuze uit drie abonnementen:
- Showit: de goedkoopste optie wanneer je niet van plan bent om te bloggen
- Showit + Basic Starter Blog: de beste optie wanneer je wilt bloggen
- Showit & Advanced Blog: de beste optie wanneer je wilt bloggen en toegang wilt tot alle plugins van WordPress
🎁 Gebruik code WONDERLIK voor één maand gratis Showit!

Wil je niet bloggen, dan is de goedkoopste optie van $22/maand gewoon voldoende. Dit komt neer op €18-€20, afhankelijk van de wisselkoers natuurlijk.
Wil je wel bloggen (wat ik altijd aanraad ivm scoren in Google), dan is in 99% van de gevallen de Showit & Basic Starter blog voldoende, want hierbij krijg je toegang tot de belangrijkste plugins:
- Yoast SEO – om je blog posts te optimaliseren voor SEO
- Jetpack – talloze opties voor beveiliging en marketing (zoals gerelateerde artikels onderaan je blog post)
- Akismet – beveiliging tegen spam
- WP Smush Pro – comprimeert afbeeldingen
- Shortcodes Ultimate – om lay-outs en functies toe te voegen aan je blog posts
- … Bekijk hier de volledige lijst met plugins die je krijgt bij een Basic Blog
Ben je nog niet helemaal zeker of je wilt gaan bloggen? Dan kan je gewoon starten met het goedkoopste abonnement. Je kan later nog altijd upgraden naar een Showit account met blog (of downgraden, dat gaat uiteraard ook).
Naast deze maandelijkse kost hoef je enkel nog je domeinnaam aan te kopen, want website hosting is reeds inbegrepen in je Showit account. Een domeinnaam kost iets van een tientje per jaar, laten we zeggen €12.
De volledige kost van Showit zal dus neerkomen op ongeveer €19/maand wanneer je kiest om niet te bloggen.
WordPress
Laten we nu eens kijken naar WordPress. Wie een WordPress website maakt, zal dit waarschijnlijk doen via WordPress.org. Een WordPress website is gratis, maar je zal zelf moeten zorgen voor:
- Domeinnaam (€12 per jaar)
- Website hosting (€5 – €15 per maand)
- WordPress template. Wil je een drag & drop template? Dan kan je kiezen voor Divi, het beste WordPress thema op de markt ($89 per jaar of éénmalig €249).
Dit komt al uit op €17 – €23/maand wanneer je kiest voor het jaarlijks thema.
Maar, zoals eerder aangegeven krijg je voor deze prijs niet dezelfde functionaliteiten als bij Showit. Je kan het thema niet volledig aanpassen naar wens en je moet vaak al de code induiken.
Bovendien moet je bij thema’s zoals Divi vaak nog bij betalen voor bepaalde lay-outs of functionaliteiten. We geven je een voorbeeld: wil je bijvoorbeeld een carousel met afbeeldingen plaatsen op je homepagina? Dan moet je de Divi Carousel Module bijkopen t.v.w. $29.
Hosting: inclusief bij Showit
Zelf een website in WordPress maken betekent dat je je ook moet bezig houden met technische zaken zoals het kiezen van hosting.
Zoals ik al aangaf is website hosting inbegrepen bij Showit. Dit scheelt al een heel hoop gedoe!
De hosting van Showit is bovendien veilig én snel. Zo wordt je website beveiligd met een SSL-certificaat, wat belangrijk is om te voldoen aan de GDPR wetgeving. Daarnaast laadt je website enorm snel, ook al staan er veel foto’s op.
Wist je dat Google houdt van een veilig en snelle website? Met andere woorden zorgt een goede hosting voor een hogere score tussen de zoekresultaten!
De community: privé Facebookgroep van Showit
Heb je een vraag of wil je inspiratie op doen bij de andere Showit members? Dat kan allemaal in de privé Facebookgroep van Showit waar je toegang tot krijgt!

Support
Hoewel veel mensen WordPress gebruiken, biedt het platform niet echt één op één support aan. Als er iets mis is met je site, sta je er vrijwel alleen voor. Showit daarentegen hecht enorm veel waarde aan hun klantenservice.
Zo beschikt Showit over een live chat functie waarmee je eenvoudig contact kan opnemen met het support team. Zit je met een vraag of loop je ergens tegenaan? Het team zorgt ervoor dat je je gehoord voelt en neemt écht de tijd om je verder te helpen.
Moest er nu toch een probleem zijn met je website, dan kan je terecht bij de 7/7 emergency support. Zo ben je steeds snel verder geholpen!

Conclusie: Showit vs WordPress
Is Showit beter dan WordPress? Niet altijd. Maar wel als je op zoek bent naar een website die helemaal aansluit bij jouw branding en business, zonder gedoe.
Showit is ideaal voor creatieve ondernemers die graag zelf de touwtjes in handen hebben. Het platform biedt je de mogelijkheden om een custom-looking website te bouwen zonder dat je een code tovenaar hoeft te zijn.
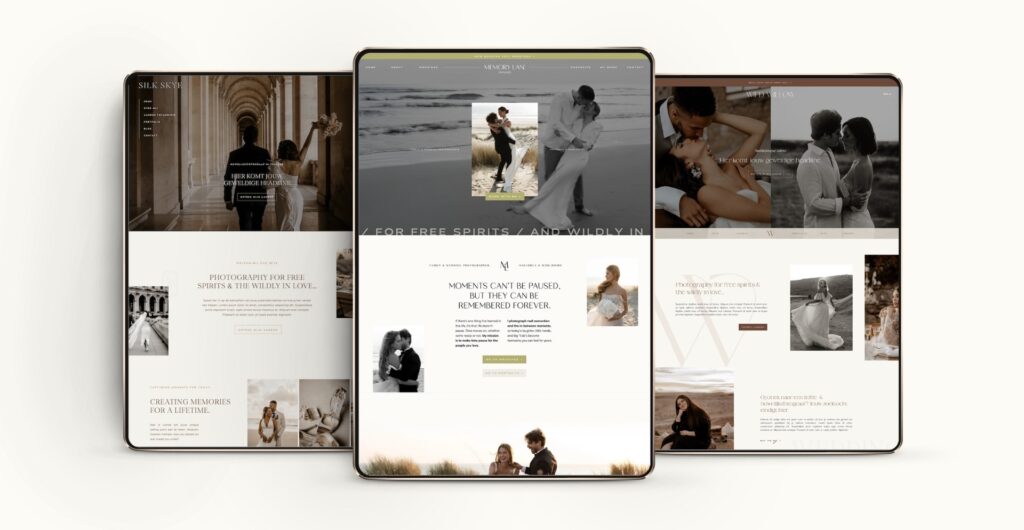
Wil je nu toch niet van nul beginnen in Showit, neem dan eens een kijkje naar mijn Showit website templates. Ook in deze templates kan jij nog alles (ja, alles!) aanpassen zodat je nieuwe website straks helemaal bij jou past!

Ever wondered what tools I rely on daily to keep my website, marketing and workflow running smoothly? I've put together a list just for you so you can spend more time doing what you truly love!
My favorite tools & resources for creatives
Read more ...
