In deze blog post leg ik je uit hoe je je eigen webshop lanceert in Showit met de Shopify koopknop. Of je nu fysieke producten, digitale producten, cursussen of e-books wilt verkopen, … ontdek in deze handige blog hoe je dankzij enkele simpele stappen straks al kan beginnen verkopen!
En voor je denkt, “Daar zal wel een prijskaartje aan vast hangen”, think again. Met het Shopify Starter abonnement ben je gesteld voor maar €5/maand!
Showit en Plug & Pay: als je net wat meer nodig hebt
Voor ik Shopify uitleg, geef ik je graag een andere optie mee (waar ik zelf trouwens ook gebruik van maak): Plug & Pay.
Dit is het nummer 1 check-out systeem van Nederland en België en beschikt over verschillende functies, zoals:
- Check-outs
- Up-sells en kassakoopjes
- Mogelijkheid tot betalen in termijnen (net zoals je kan doen bij mijn Showit templates)
- Affiliatesysteem
- … en meer!
Vooral het betalen in termijnen en het affiliatesysteem is een groot voordeel t.o.v. Shopify Starter. Ben je dus daar naar op zoek? Dan is Plug & Pay waarschijnlijk meer geschikt voor jou.
Benieuwd naar meer? Ontdek hier de tarieven van Plug & Pay.
Een webshop in Showit met Shopify is iets voor jou als…
Je een webshop wilt met max. 20-30 producten. Voor elk product op je website zal je een Shopify koopknop moeten installeren, dus voor een 100-tal producten is dit onbegonnen werk.
Wil je een groot aantal producten verkopen, dan kies je best voor een op zichzelf staande webshop op een e-commerce platform zoals Lightspeed of Shopify, waarnaar je kan linken vanaf je Showit website.
Hoe je een webshop start in Showit
1. Showit webshop template kiezen
Tenzij je ervaring hebt met webdesign in Showit, raad ik je niet aan om een webshop te bouwen van 0. Gelukkig hoef je niet ver te zoeken: bij mij kan je terecht voor webshop templates, die helemaal passen bij de Showit website templates!
ONTDEK WEBSHOP TEMPLATES
2. Pagina’s personaliseren in Showit
Bij aankoop van een Showit webshop template krijg je twee pagina’s:
- Shoppagina: een overzicht van alle producten in je webshop
- Productpagina: de pagina waarop een individueel product wordt weergegeven
In deze pagina’s kan je alle productinformatie (foto’s, prijzen, details) toevoegen. Je kan de pagina’s helemaal personaliseren zoals jij wilt, niets is te gek!
Vergeet niet:
- De productpagina te dupliceren voor elk product
- De productpagina’s een goede naam te geven (vb. ‘Gepersonaliseerd fotoalbum’) zodat je URL de juiste zoekwoorden bevat voor SEO (‘…/shop/gepersonaliseerd-fotoalbum’)
- In de shoppagina te linken naar de juiste productpagina’s
- De gerelateerde producten te linken naar de juiste productpagina’s
3. Shopify Starter account aanmaken
Nadat je een Shopify Starter account (€5/maand) hebt aangemaakt, kan je je account verder instellen. Voeg je producten toe, stel de betalingsmethoden in, de eventuele verzendmethoden, etc.
Wil je digitale producten verkopen? Dan kan je de gratis Digital Downloads app installeren zodat je klanten het product kunnen downloaden na aankoop.
4. Shopify koopknop maken
In je Shopify dashboard zie je in de linker onderhoek je verkoopkanalen staan. Wanneer de koopknop (buy button) er nog niet tussen staat, kan je deze zelf gemakkelijk toevoegen door op het plusje te klikken.
Dan is het tijd om je koopknop aan te maken! Klik op het verkoopkanaal en selecteer daarna het product waarvoor je de koopknop wilt aanmaken. Vervolgens kan je je koopknop personaliseren. Kies je template, de klikactie en voeg je tekst, kleuren en lettertype toe. Leef je uit!
a) Template kiezen
In Shopify kan je kiezen uit drie templates voor de verkoopknop: basis, klassiek en volledige weergave.
- Basis verkoopknop: deze knop is de meest logische keuze wanneer je een Showit webshop template aankoopt in onze shop. Bovendien is dit ook de beste keuze voor je SEO, aangezien je op je website zelf de belangrijkste keywords hebt staan.

- Klassieke verkoopknop: met deze knop hoef je zelf niet meer de foto, productnaam en prijs in Showit te plaatsen. Natuurlijk biedt dit wel minder designmogelijkheden.

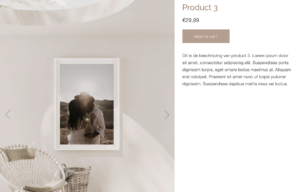
- Volledige weergave: deze lay-out geeft niet alleen de productnaam, foto’s en prijs weer, maar ook de beschrijving. Dit is de simpelste oplossing, maar raden we over het algemeen af omdat het niet erg goed is voor je SEO (aangezien de tekst niet op je website zelf staat). Bovendien zit je hier ook weer beperkt qua designmogelijkheden.

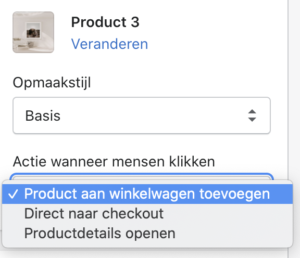
b) Gewenste actie instellen
Naast de stijl heb je ook de mogelijkheid om in te stellen wat er precies gebeurt wanneer mensen op je verkoopknop klikken. In de meeste gevallen kies je best om de producten te laten toevoegen in het winkelmandje.

c) Code genereren
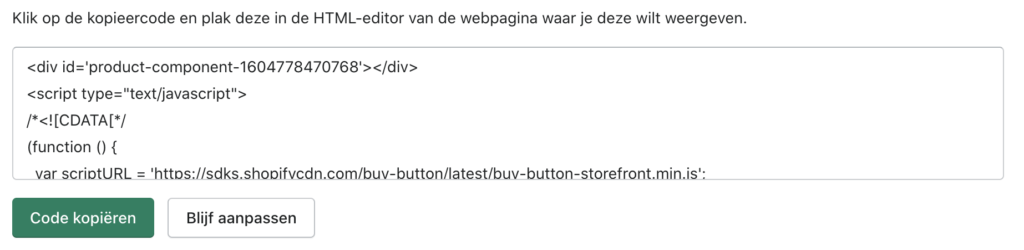
Wanneer je de verkoopknop hebt gepersonaliseerd, klik je op ‘VOLGENDE’ in de rechter bovenhoek en kopieer je de code die je te zien krijgt.

5. De Shopify koopknop toevoegen aan je Showit website
Nu je de code gekopieerd hebt, keer je terug naar Showit om deze toe te voegen aan je website. Je kan de knop toevoegen op de gewenste pagina door onderaan in het Showit dashboard ‘Embed code‘ te selecteren. Vervolgens dubbelklik je op het veld, plak je de code en voila, de koopknop staat op je website! Herhaal deze stappen voor elk product en you’re ready to go!
Wanneer je nu een preview van je shop bekijkt, zal je merken dat de knop meteen werkt. Bij het klikken op de koopknop komt er een winkelwagen tevoorschijn en wanneer je wilt afrekenen, opent er een popup van Shopify. Easy peasy dus!
Enkele tips voor je Showit webshop
Plaats een test order
Om zeker te weten dat alles goed werkt, raden we je aan om het aankoopproces te testen. Dit kan je doen door een testbestelling te plaatsen of door je product effectief aan te kopen.
Winkelmandje op elke pagina plaatsen
Wanneer iemand op een productpagina iets toevoegt aan zijn/haar winkelmandje, zal die rechts op het scherm een icoontje zien verschijnen. Dit icoontje is enkel zichtbaar op de pagina waar de koopknop staat. Navigeert iemand dus naar een andere pagina, dan zal hij/zij het winkelmandje niet meer te zien krijgen. Wil je het winkelmandje toevoegen aan elke pagina? Plak dan de code van een (random) koopknop op een niet-zichtbare plek op je pagina’s.
Pas je navigatiemenu aan
Vergeet niet een link naar je shop toe te voegen in de navigatie van je website (in de menubalk en eventueel footer).
Zien hoe gemakkelijk het is? Bekijk de video!
Ever wondered what tools I rely on daily to keep my website, marketing and workflow running smoothly? I've put together a list just for you so you can spend more time doing what you truly love!
My favorite tools & resources for creatives
Read more ...