Overweeg je om over te stappen naar Showit, maar snap je niet goed hoe dat bloggen met WordPress nu precies werkt? In dit artikel lees je hoe beide platformen met elkaar integreren.
WordPress is een ideaal blogplatform, maar brengt nogal wat frustraties met zich mee als je je blog er écht mooi wilt laten uitzien. Showit is een websitebouwer, waarin je de mooiste websites kan creëren. En juist daarom is de integratie tussen Showit en WordPress een match made in heaven.
Twee logins: één voor Showit en één voor WordPress
Wanneer je een account aanmaakt bij Showit, krijg je de keuze tussen drie formules:
- Showit (geen blog): $22/maand
- Showit & Basic Starter Blog: $27/maand
- Showit & Advanced Blog: $39/maand
Wil je bloggen in WordPress, dan kan je dus kiezen uit de twee laatste opties. Meestal voldoet de ‘Showit & Basic Starter Blog’, hierbij krijg je toegang tot enkele WordPress plugins (zoals Yoast, Jetpack, …) en worden tot 50 bestaande blogs gemigreerd naar je nieuwe blog. Je bent je oude blogs dus nooit kwijt, moest je al een WordPress account hebben. Ze worden door Showit automatisch overgezet naar je nieuwe WordPress account.
Nadat Showit je WordPress account heeft gekoppeld, beschik je over twee logins: één voor Showit en één voor WordPress.
Showit: waar je je blog vormgeeft
Wanneer je WordPress account is gekoppeld, zullen er in Showit twee blogpagina’s verschijnen die je blog zullen vormen:
- Blog: dit is een overzichtspagina van al je blogs
- Single Post: dit is hoe een individuele blog posts eruit komen te zien

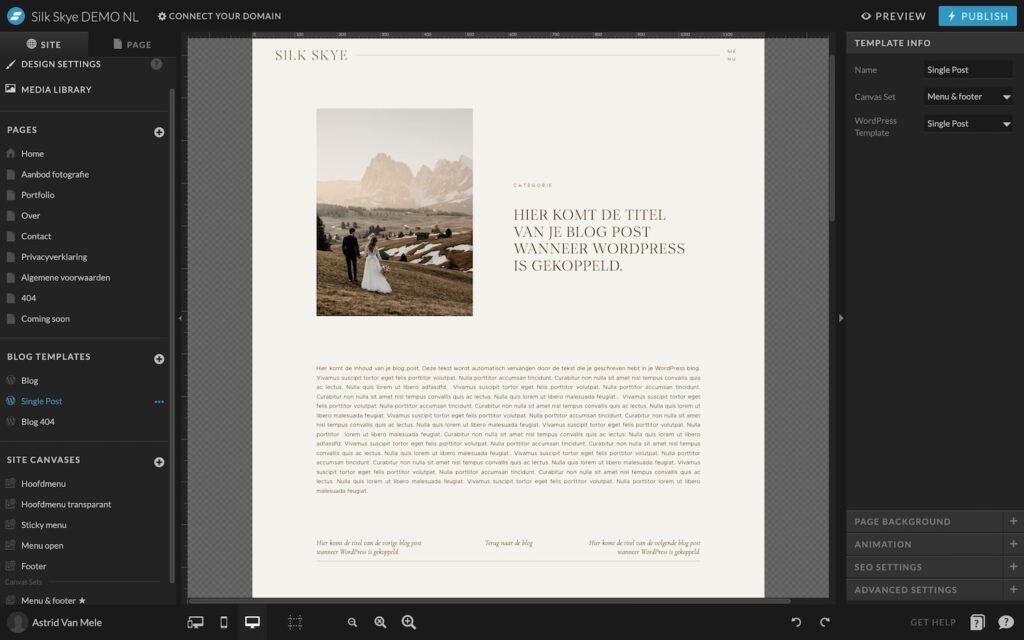
Deze pagina’s zullen dus de template vormen voor je blog en posts. In Showit ontwerp je dus puur de lay-out voor deze pagina’s, in tegenstelling tot de andere pagina’s van je website. De gegevens zelf (de blog titel, tekst, …) hoef je hier niet in te vullen.

WordPress placeholders: de koppeling tussen Showit en WordPress
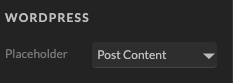
Hoe gebeurt die koppeling dan precies met WordPress? Dit gebeurt door middel van ‘WordPress placeholders‘. Dit zijn tags die je geeft aan bepaalde elementen in je Showit pagina’s.
Door deze tags weet Showit welke inhoud overgenomen moet worden vanuit WordPress. Hieronder zie je bijvoorbeeld een tekstvak dat de placeholder ‘Post Content’ heeft gekregen. Hier zal dus de inhoud van de WordPress berichten geplaatst worden.


WordPress: waar je je blog posts schrijft
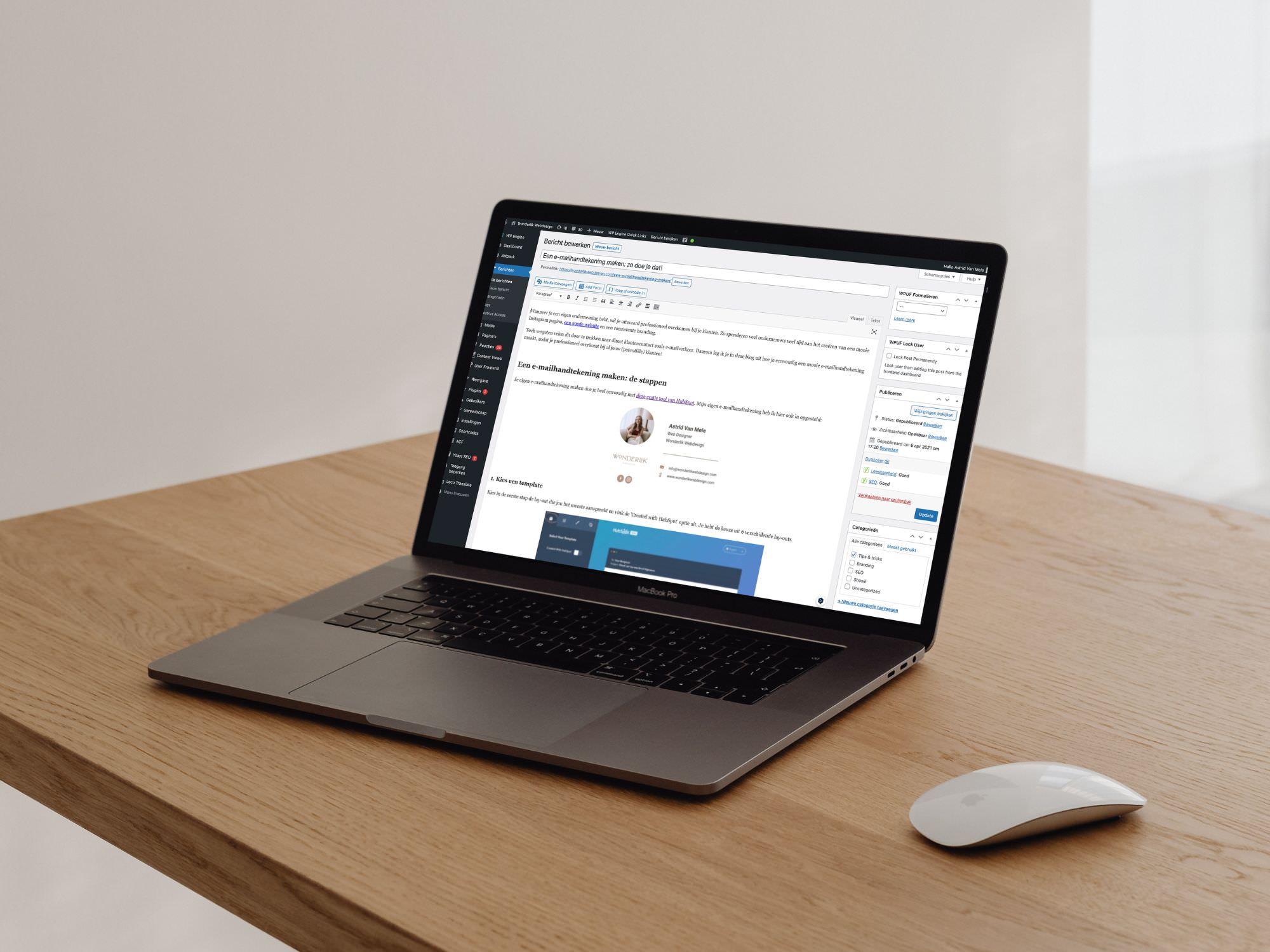
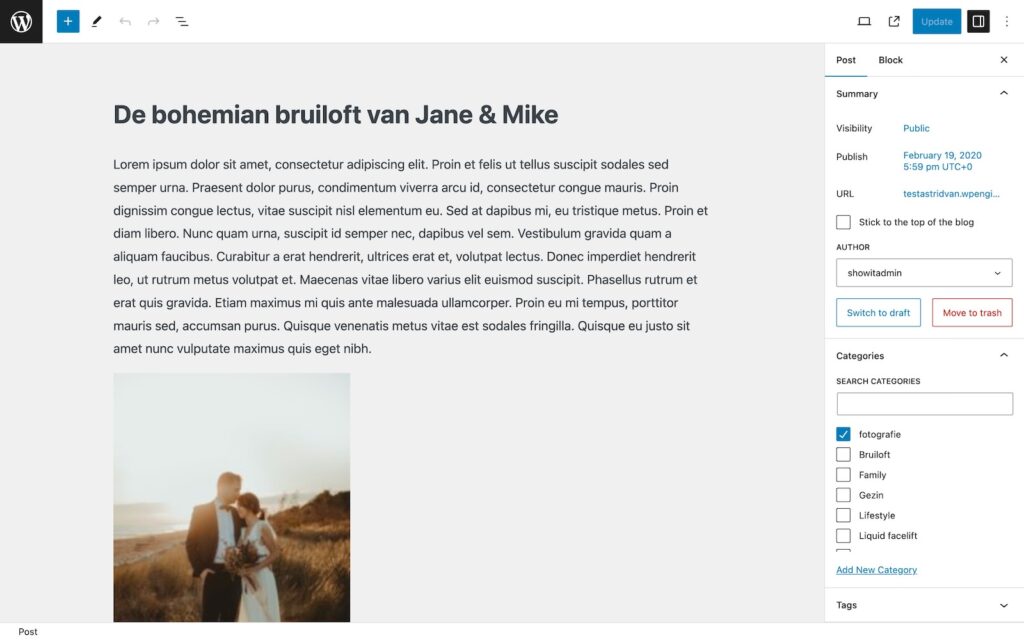
In WordPress schrijf je de blog posts. Dit doe je gewoon door een nieuw bericht aan te maken en alle informatie in te vullen. Zo kan je hier je uitgelichte afbeelding instellen, de titel, de inhoud, de categorieën, … Daarnaast kan je je blog posts optimaliseren voor SEO met de Yoast plugin.

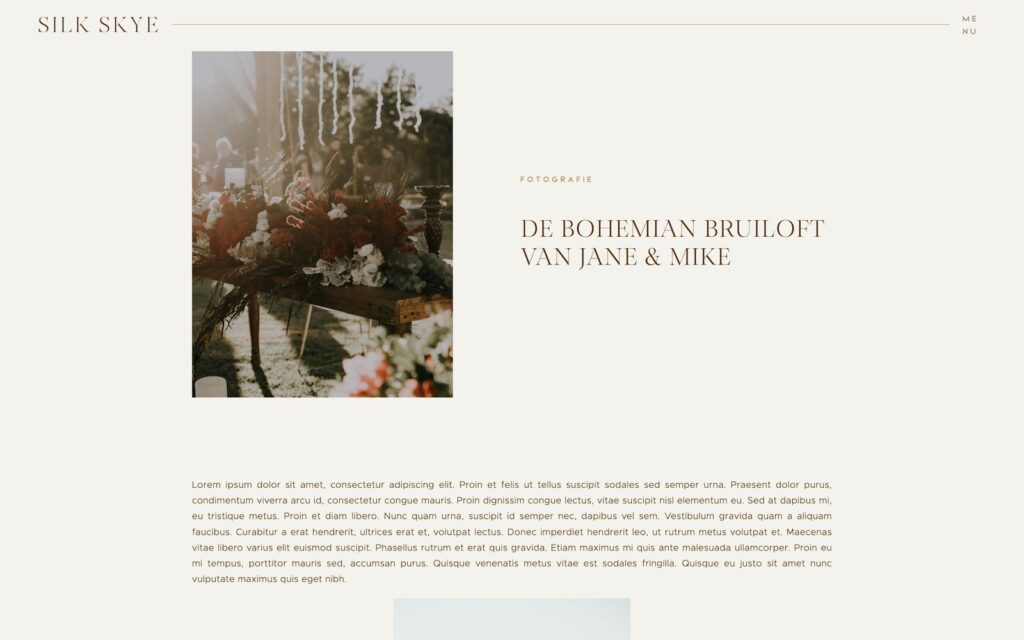
Is je blog post klaar om gelanceerd te worden? Super! Klik op publiceren en Showit giet dan je blog post in jouw prachtige webdesign:

Bekijk de video!
Klaar om te bloggen met Showit? Neem dan eens een kijkje naar mijn Showit website templates!
Ever wondered what tools I rely on daily to keep my website, marketing and workflow running smoothly? I've put together a list just for you so you can spend more time doing what you truly love!
My favorite tools & resources for creatives
Read more ...