You’re finally taking the plunge: you’re going to build your own website! But let’s be real: choosing a website builder can be overwhelming. WordPress might be on your radar, and while it works great for some, it might not be everyone’s cup of tea. 🫖
From my experience designing with WordPress and Wix, one thing was clear… they just didn’t cut it. They felt way too restrictive for what I wanted to achieve.
WordPress tools like Elementor and Divi talk a big game about simplicity. But in reality, creating the site you dream of often means you need to roll up your sleeves and dive into coding chaos. Resulting in a whole lot of frustration. Even with coding knowledge, it was challenging for me – imagine how it feels for an entrepreneur who’s got zero knowledge about coding. 😫
Then I discovered Showit, and I knew I’d never look back. It was a game changer, offering the creative freedom I needed (without the headaches 😉).
In this post, I’ll walk you through the key differences between Showit and WordPress, helping you make the best choice for your business. Curious about how Showit compares to Wix? Check out this blog.
What is Showit?
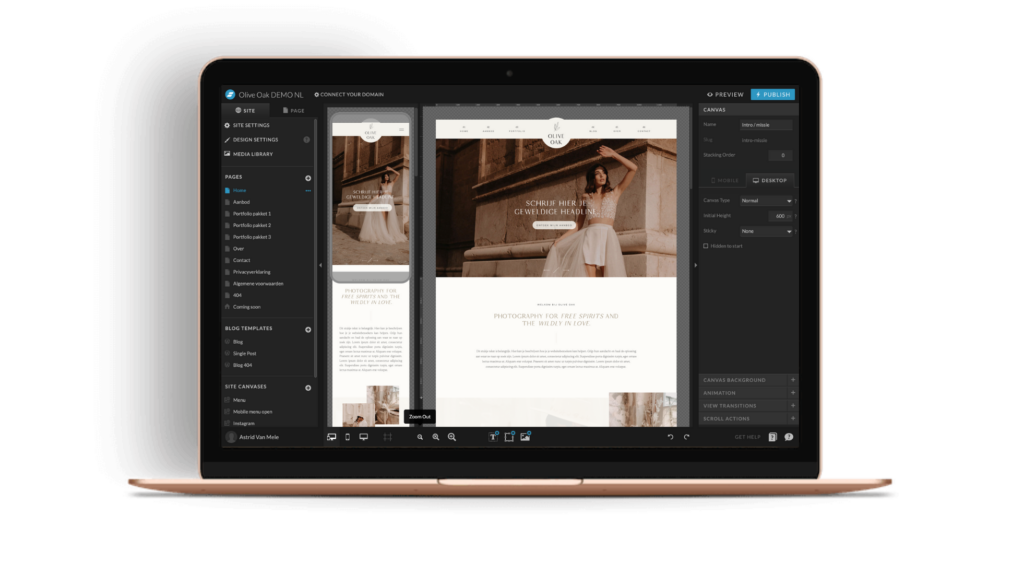
Showit is like the Canva of website builders – a visual tool that’s all about easy drag & drop magic. Originally designed for photographers, it’s now a favorite among other creatives like coaches, wedding planners, marketers and graphic designers.
So, why is Showit the darling of creative folks? Because it’s all about that creative freedom! You can tweak everything easily – forget diving into code or dealing with endless frustrations. You’ve got full command over your website, right down to its mobile version.
Be sure to check out my other blog to learn more about Showit:
🔗 10 reasons why I absolutely love Showit and don’t want anything else
What is WordPress?
WordPress dominates the world of website builders – powering 39% of all websites on the world wide web!
Originally a basic blogging platform, WordPress has grown into a robust Content Management System (CMS) perfect for website creation and management.
Showit and WordPress: blogging besties
Before we jump into their differences, it’s crucial to know that Showit uses WordPress for blogging. You might wonder, “Didn’t I come here because WordPress isn’t right for my site?”.
Well, yes and no. While WordPress is loaded with great features, its real strength still lies in content creation (blogging), not design (the look & feel).
That’s why Showit combines its design prowess with WordPress’s blogging capabilities. Design with Showit, blog with WordPress – it’s the best of both worlds!
🔗 Read more about how Showit and WordPress work together for blogging
Showit: unlock your creative potential
Let’s face it, drag & drop builders are everywhere. But Showit is different – let me tell you why:
In Showit, you aren’t stuck to rigid blocks or layouts. This is a huge difference compared to WordPress builders like Elementor or Divi where you’re stuck dragging within certain limits. Resulting in – again – a lot of frustrations.
Using my Showit website templates, you can move everything (images, text, icons, … you name it) wherever you want. You can even nudge each pixel into place. It’s a dream come true for detail lovers like me!
See the difference for yourself in these Showit vs WordPress (Divi) videos:
Showit:
WordPress (Divi):
User-friendliness: Showit vs WordPress
Working within WordPress can often feel like a time-consuming task, especially when it comes to adjusting small details. Want to reposition your logo in the navigation bar? Brace yourself… it could take a while.
With Showit, the learning curve is much lower. Sure, you’ll need some time to get the hang of it but you’ll pick it up quickly, especially if you’re familiar with other tools like Canva.
No need to code with Showit
As I’ve mentioned before, WordPress can make even tiny changes tough. Want to add social icons to your WordPress (Divi) menu? Get your coding hat on (here’s a Divi tutorial if you want a look). I mean… it shouldn’t be that hard, right? 🧐
In Showit, you can simply add those icons (or any other element), place them where you want and voilà! No coding skills needed, no sweat-inducing tutorials.
Of course, Showit still allows adding HTML, CSS, or JavaScript for those who like custom features, like adding a cookie banner to your website.
Mobile magic: side-by-side editor in Showit
One of Showit’s gems is the side-by-side editor, letting you see and modify desktop and mobile version at the same time.
It’s a breeze to make your site mobile-friendly. A must, since over 50% of Google searches are on mobile devices! 📲
You get total control over your website’s mobile version. Drop what you don’t want, change colors, or even redesign the whole layout without touching the desktop version!

Plugins and tools: WordPress wins
One of the big perks of WordPress is its endless supply of plugins. This makes it a solid pick for businesses needing a fully-featured e-commerce site, login systems or other advanced functions.
That being said, Showit has a ton to offer for service and product-based businesses too. Want a booking system on your website like Calendly or HoneyBook? No problem at all. Grab my Showit booking pages and you’ll also get some super helpful tutorials.
And for those running smaller online shops with up to 20-25 products, Showit is a great fit. Dive into my Showit webshop templates to get your store up and running! They’re designed with care to ensure you have everything you need to make more sales.
Showit vs WordPress: breaking down the costs
Let’s talk pricing. Showit might initially seem pricey, but let’s break it down:
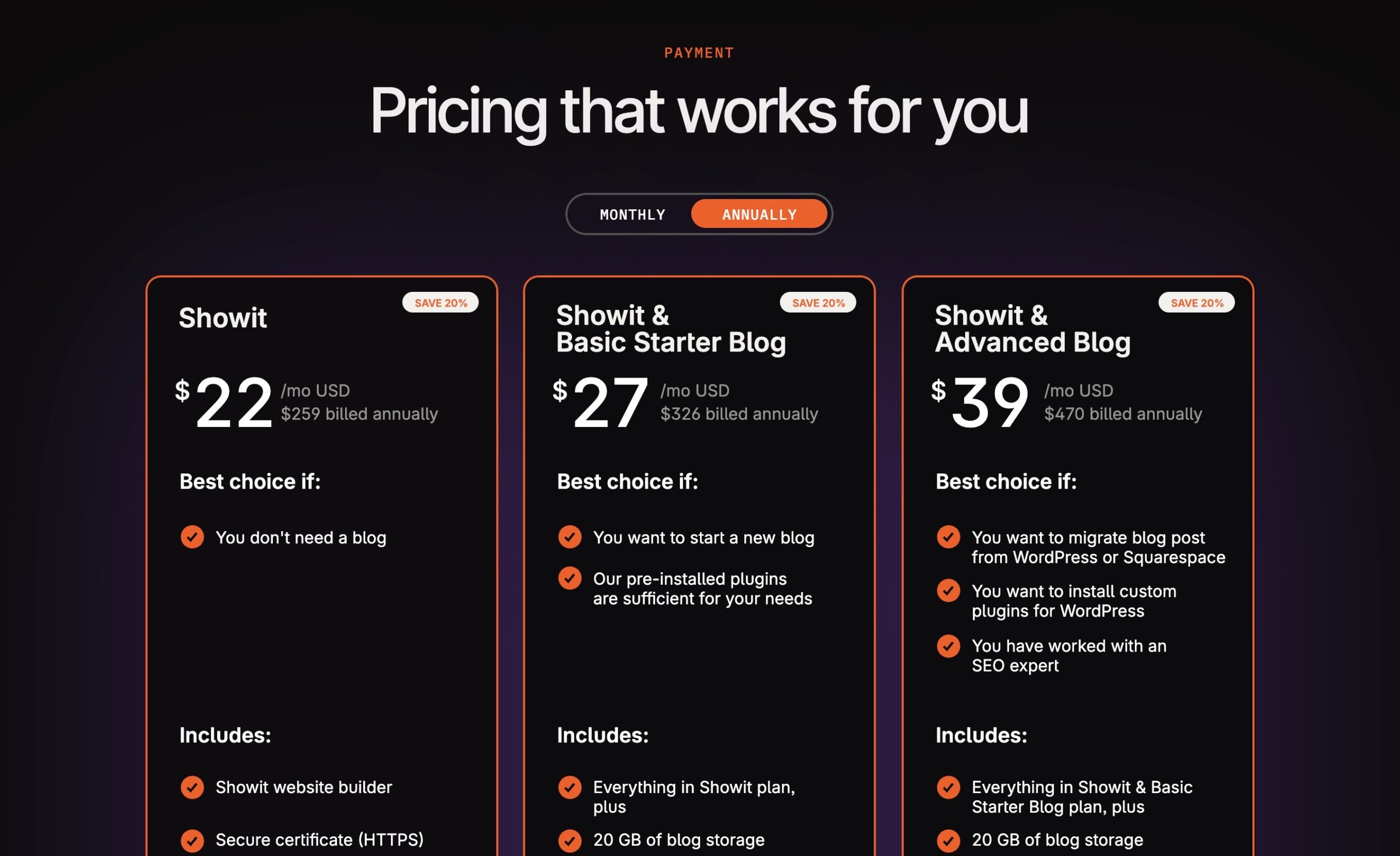
Showit
Showit gives you flexibility with three plans:
- Showit: perfect if blogging’s not on your list right now.
- Showit & Basic Starter Blog: the best option if you want to start blogging.
- Showit & Advanced Blog: the go-to choice if you want to explore the full spectrum of WordPress plugins with your blog.
🎁 Use code WONDERLIK to get your first month of Showit for free!

Screenshot
Not keen on blogging? The $22/month plan is just right for you. But if you’re thinking about blogging (it’s a great way to boost your Google ranking!), the Showit & Basic Starter Blog will set you on the right path. You get access to awesome plugins like:
- Yoast SEO – optimize your blogs for SEO
- Jetpack – unlocks a suite of security and marketing features
- Akismet – shields your site from spam
- WP Smush Pro – to compress images
- Shortcodes Ultimate – adds flair to your blog layout
- … view the full list of plugins you get with a Basic Blog.
Thinking about testing the waters with blogging? You can always start with the lowest plan and upgrade at any time.
Beyond that monthly fee, just grab your domain. Showit takes care of website hosting. Domains are about $12 yearly, bringing the total to roughly $23/month for a non-blogging Showit website.
WordPress
Okay, let’s take a look at WordPress now. If you’re considering a WordPress site through WordPress.org, it’s technically free, but you’ll need to budget for:
- A domain name (about $12/year)
- Website hosting ($5 – $15 /month)
- A WordPress theme. Want a drag & drop template? Divi is your best option ($89/year of one time payment of €249 for lifetime access).
You’re looking at $17 – $23/month when you opt for a yearly WordPress theme.
But remember: you won’t get the same freedom as you do with Showit at that price. Customizing is very limited and you’ll often find yourself tangled up in code. Plus, you get the joy of managing your own website hosting… and let’s face it, that’s about as fun as getting a root canal. 🥴
And watch out, because WordPress themes like Divi often come with hidden costs. Want to jazz up your website with an image carousel? That’ll be an extra $29 for the Divi Carousel Module. 💸
Showit vs WordPress: website hosting
Building a website on WordPress means tackling hosting yourself. Showit removes that hassle with included hosting. Just design and leave the tech stuff to them!
Good to know: Showit’s hosting is secure and fast. Your website will be secured with a SSL-certificate – essential for GDPR compliance. Plus, Google likes a fast and secure website, resulting in a higher ranking! 🔥
Showit vs. WordPress in terms of support
While many use WordPress, the platform doesn’t really offer one-on-one support. If something goes wrong with your site, you’re pretty much on your own (unless you have a theme with support, which is rare).
On the other hand, Showit truly shines when it comes to customer support. Here’s what they offer:
-
Live chat support: got a quick question or facing an issue? With Showit’s live chat, you’re just a message away from help. The Showit support team actually listens and takes the time to guide you through solutions (and they send fun GIFs too 🫶🏻).

-
Private Facebook community: need inspiration or advice? Join the Showit Facebook group where fellow creatives and the Showit team share tips, answer questions, and cheer each other on.

-
7/7 emergency support: for those urgent moments when you need assistance ASAP, Showit’s got you covered every day of the week! 🚨

Conclusion: Showit vs WordPress
Is Showit always the right choice over WordPress? Not necessarily. But if you want a hassle-free website that truly reflects your brand, it’s probably better to stick with Showit. 🥰
Showit empowers creative entrepreneurs craving full control. Craft bespoke websites without needing a degree in code-wizardry.
Don’t want to start from scratch? My Showit website templates are fully customizable, so you can make a website that doesn’t look like a template but is truly yours!

Ever wondered what tools I rely on daily to keep my website, marketing and workflow running smoothly? I've put together a list just for you so you can spend more time doing what you truly love!
My favorite tools & resources for creatives
Read more ...
