Wie me al een tijdje volgt op Instagram, weet dat ik gek ben op Showit door alle mogelijkheden die het platform biedt. In deze blog post bundel ik een paar handige functies in Showit die het bouwen van jouw website nog gemakkelijker maken! Benieuwd? Lees dan snel verder.
Nog niet bekend met Showit?
Neem dan gerust een kijkje tussen mijn andere blogs. Je ontdekt er wat Showit precies is, wat de verschillen zijn met WordPress en nog veel meer!
Heb je nog geen Showit account? Wanneer je je aanmeldt via onderstaande knop geniet je van een 14 daagse gratis proefperiode en krijg je de eerste maand daarop nog eens helemaal gratis! 🎁
Eén maand gratis Showit!Stijl van elementen snel kopiëren & plakken
Wil jij graag snel elementen van dezelfde kleur voorzien, tekst in hetzelfde lettertype zetten of knoppen hetzelfde er laten uitzien? Met deze handige shortcut hoef je niet alles opnieuw in te stellen, maar kan je gewoon de stijl copy pasten tussen objecten of tussen de desktop & mobiele versie:
- Kopieer de stijl van het element: Command + C (Mac) / Control + C (Windows)
- Selecteer het object waar je de stijl op wilt toepassen
- Hou Shift + Command + V (Mac) / Shift + Control + V (Windows) ingedrukt om de stijl te plakken
Voorbeeld stijl kopiëren van knoppen tussen desktop & mobile:
Voorbeeld stijl kopiëren van tekst:
Deze shortcut werkt voor:
- Tekst: stijl (lettertype, grootte, kleur, …) + hover acties* + transities + effecten
- Vormen: stijl (vierkant / rond / afgeronde hoeken) + hover acties + transities + effecten
- Icoontjes: kleur + hover acties + transities + effecten
- Galerijen: instellingen van de galerij + hover acties + transities + effecten
* Hover acties = wat er gebeurt als je met je muis over het element beweegt
Dupliceer snel elementen
Sinds kort heeft Showit ook een shortcut voorzien om snel elementen te dupliceren:
- Selecteer het object dat je wilt dupliceren
- Hou Option (Mac) / Alt (Windows) ingedrukt en versleep het element
Vergrendel elementen
Wil je een element vergrendelen zodat je deze niet per ongeluk bewerkt wanneer je de lay-out verandert? Dat kan nu gemakkelijk door bij het element aan de linkerkant te klikken op het hangslotje!

Gebruik bullet points / opsommingen in je tekst
Een goede tip om jouw teksten beter leesbaar te maken: maak gebruik van bullet points of opsommingen! Dit doe je in Showit door:
- Te dubbelklikken op het tekstvak om de tekst te bewerken
- De tekst te selecteren waar je bullet points / opsommingen voor wilt zetten
- De optie bullet points / opsommingen aan te vinken

Lijn elementen uit
Showit beschikt over allerlei tools om elementen uit te lijnen of dezelfde grootte te maken. Handig als je bijvoorbeeld evenveel tussenruimte wilt tussen navigatie items of als je tekst mooi onder elkaar wilt zetten! Neem hier een kijkje voor een overzicht van alle uitlijnfuncties.
Hoe je de uitlijnfuncties kan gebruiken:
- Selecteer meerdere elementen die je wilt uitlijnen
- Ga naar ‘Alignment’ aan de rechterkant van je scherm
- Kies de uitlijnfunctie waarvan je gebruik wilt maken
Voorbeeld navigatie items ordenen:
Voorbeeld tekst centraal uitlijnen:
Plaats schaduw achter elementen
Wil jij graag een schaduw plaatsen achter een element? Dat is sinds kort mogelijk met de ‘Drop shadow’ functie! Je kan schaduwen eenvoudig toepassen op:
- Afbeeldingen (ook PNG afbeeldingen met transparante achtergrond)
- Vormen & knoppen
- Tekst
Je voegt een schaduw toe door:
- Het element te selecteren
- Aan de rechterkant naar ‘Effects‘ te gaan
- De schaduw in te stellen bij ‘Drop shadow‘

Voeg een kleurenverloop (gradient) toe
Last but not least: Showit beschikt nu ook over een functie om kleurenverlopen toe te voegen aan vormen en achtergronden!
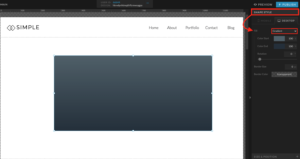
Volg deze stappen om een gradient toe te voegen aan een vorm:
- Selecteer de vorm waar je het verloop op wilt toepassen
- Klik aan de rechterkant op ‘Shape style‘
- Selecteer bij ‘Fill‘ de optie ‘Gradient‘ en pas de instellingen aan naar wens! Dit kan je zowel doen voor desktop als mobile.

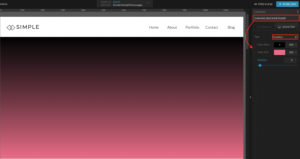
Om een verloop toe te voegen aan een achtergrond:
- Klik op de achtergrond van het canvas waar je het verloop op wilt toepassen
- Ga aan de rechterkant naar ‘Canvas background‘
- Selecteer bij ‘Type‘ de optie ‘Gradient‘ en stel in naar wens! Ook dit kan je apart instellen voor desktop en mobile.

De grootte van afbeeldingen aanpassen
Met deze shortcuts kan je de grootte van je afbeeldingen aanpassen op verschillende manieren.
Pas de grootte aan vanaf het midden van de afbeelding
- Selecteer de afbeelding
- Hou Option (Mac) / Alt (Windows) ingedrukt
- Pas de grootte van je afbeelding aan
Schaal de afbeelding proportioneel
- Selecteer de afbeelding
- Hou Shift + Option (Mac) / Shift + Alt (Windows) ingedrukt
- Pas de grootte van je afbeelding aan
Conclusie
Showit beschikt over heel wat handige functies die het bouwen van jouw website nog gemakkelijker maken. Welke functie is jouw favoriet? Laat het gerust weten in de reacties!
Ever wondered what tools I rely on daily to keep my website, marketing and workflow running smoothly? I've put together a list just for you so you can spend more time doing what you truly love!
My favorite tools & resources for creatives
Read more ...
