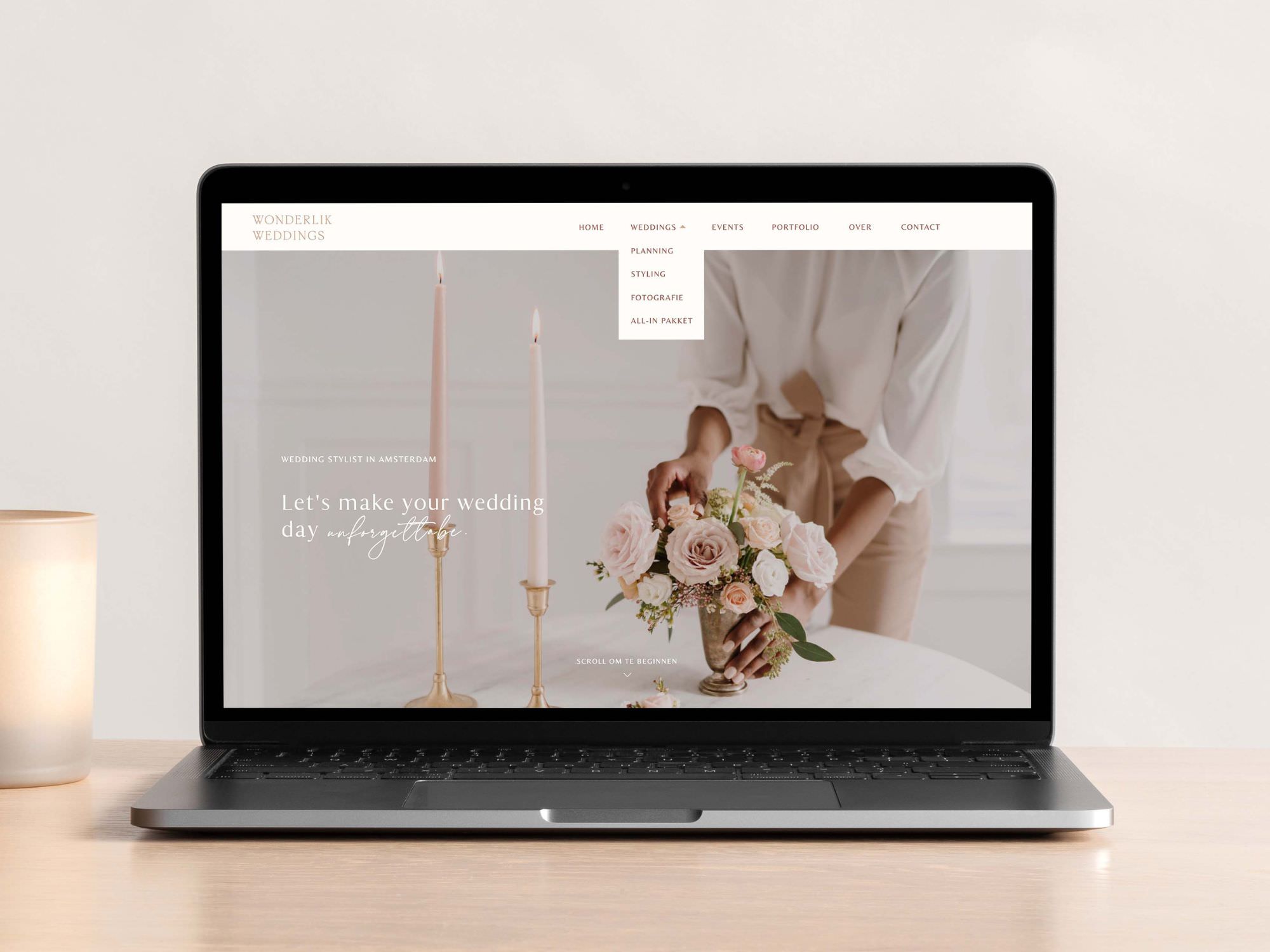
Bestaat jouw Showit website uit veel pagina’s en is het moeilijk om het overzicht te bewaren? Dan kan het handig zijn om te werken met een drop down menu.
In deze blog leg ik je uit wanneer je best gebruikt maakt van een drop down, hoe je deze optimaliseert en hoe je een drop down menu op je Showit website plaatst. Let’s dive in!

Drop down menu: doen of niet?
Een drop down menu lijkt op het eerste zicht handig om je website te structureren. Toch wordt een drop down menu voor simpele websites vaak afgeraden door UX experts (UX = user experience of gebruikerservaring).
Waarom? Omdat je met een drop down menu pagina’s verbergt. Pagina’s in een drop down worden minder gemakkelijk gevonden, wat er ook voor zorgt dat minder mensen doorklikken. Een drop down voelt misschien prettig aan voor jou, maar dat is niet steeds het geval voor jouw potentiële klanten.
Een voorbeeld: ik hoor vaak van fotografen dat zij liever met een drop down werken om hun aanbod te structureren (vb. Aanbod – Maternity shoot, Newborn shoot). Je hoort me misschien al aankomen, maar in de meeste gevallen raad ik dit niet aan. Plaats belangrijke pagina’s liever in het hoofdmenu zodat geïnteresseerde bezoekers hier meteen op kunnen klikken!
De gouden regel: maak geen gebruik van een drop down menu, tenzij het écht nodig is. Heb je meer dan 8 items in je hoofdnavigatie? Kijk dan eerst of je de minder belangrijke pagina’s in de footer van je website kan plaatsen. Gaat dat niet, dan kan je gebruik maken van een drop down. Ook voor webshops met veel productcategorieën is een drop down menu een handige oplossing.
Tips: hoe maak je een goede drop down menu?
✓ Zet geen belangrijke pagina’s in het drop down menu
✓ Plaats max. 5 – 8 items in het drop down menu
✓ Gebruik een icoontje om duidelijk te maken dat er een drop down komt wanneer mensen op het hoofditem klikken
✓ Hou het hoofditem in de navigatiebalk zichtbaar wanneer de drop down is uitgeklapt
Een drop down menu maken in Showit
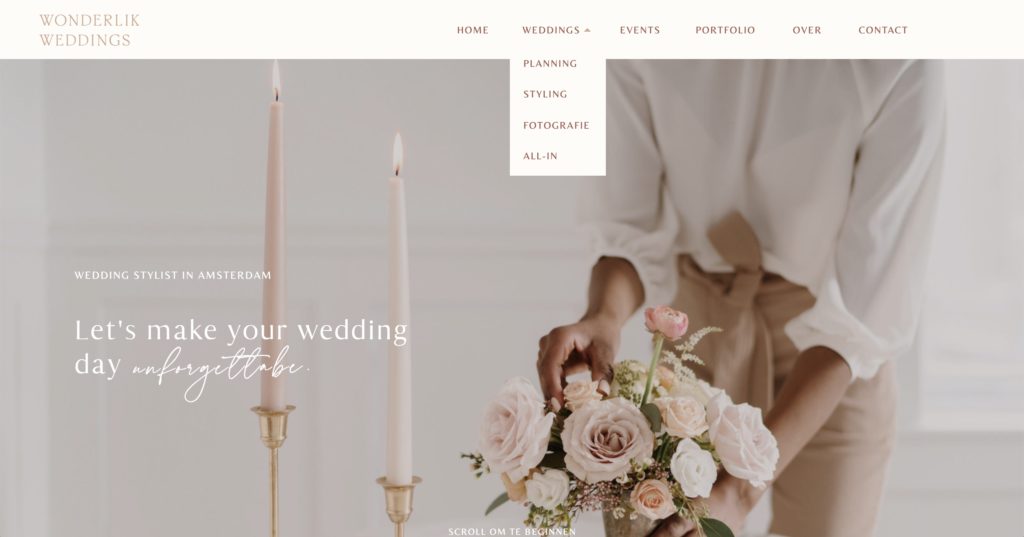
Drop down menu maken in Showit: desktop versie
De stapjes nog eens in het kort:
- Ga naar je navigatie canvas (vb. ‘Menu’) en klik op ‘Edit’
- Maak een canvas view aan
- Sleep alle elementen van het menu in deze canvas view
- Hernoem het canvas view naar ‘Hoofdmenu’
- Zet bij het hoofditem een pijltje zodat duidelijk is dat het item uitklapbaar is
- Dupliceer het canvas view ‘Hoofdmenu’ en hernoem deze naar ‘Submenu’
- Maak de drop down aan: voeg een achtergrond toe en zet de subitems er in
- Link de subitems naar de juiste pagina bij ‘Click Actions’
- Ga terug naar canvas view ‘Hoofdmenu’. Selecteer het hoofditem en het pijltje. Bij ‘Click Actions’ stel je in: Canvas > This Canvas > View 2. Dit zorgt ervoor dat de drop down wordt uitgeklapt.
- Ga naar de tweede canvas view ‘Submenu’ en selecteer ook hier het hoofditem en het pijltje. Bij ‘Click Actions’ selecteer je: Canvas > This Canvas > View 1. Dit zorgt ervoor dat het menu weer dichtgeklapt wordt.
Drop down menu maken in Showit: mobile versie
- Ga naar je mobiele navigatie menu (vb. ‘Mobile menu open’) en klik op ‘Edit’
- Maak een canvas view aan & noem deze ‘Hoofdmenu mobile’
- Sleep alle elementen van het menu in deze canvas view
- Zet bij het hoofditem een pijltje zodat duidelijk is dat het item uitklapbaar is
- Dupliceer het canvas view ‘Hoofdmenu mobile’ en hernoem deze naar ‘Hoofd + submenu mobile’
- Maak de drop down aan: zet de subitems er in
- Link de subitems naar de juiste pagina bij ‘Click Actions’
- Ga terug naar canvas view ‘Hoofdmenu’. Selecteer het hoofditem en het pijltje. Bij ‘Click Actions’ stel je in: Canvas > This Canvas > View 2. Dit zorgt ervoor dat de drop down wordt uitgeklapt.
- Ga naar de tweede canvas view ‘Submenu’ en selecteer ook hier het hoofditem en het pijltje. Bij ‘Click Actions’ selecteer je: Canvas > This Canvas > View 1. Dit zorgt ervoor dat het menu weer dichtgeklapt wordt.
Ever wondered what tools I rely on daily to keep my website, marketing and workflow running smoothly? I've put together a list just for you so you can spend more time doing what you truly love!
My favorite tools & resources for creatives
Read more ...