Wist je dat afbeeldingen een enorm grote impact hebben op je positie in Google? Om dat felbegeerde eerste plekje in Google te claimen, zal je ook je afbeeldingen moeten optimaliseren voor SEO.
In deze blog post leg ik je uit hoe je je website een SEO boost kan geven door het optimaliseren van je afbeeldingen. Lees snel verder!
Wat is SEO?
SEO, ook wel Search Engine Optimization of zoekmachine optimalisatie genoemd, zijn een reeks technieken die je kan toepassen om je website hoger te doen scoren tussen de organische (gratis) zoekresultaten van Google.
Wist je dat maar liefst 31% van alle clicks naar het eerste zoekresultaat in Google gaan? Als je dat weet, dan wil je natuurlijk dat jouw website op die eerste positie komt!
Om je website te optimaliseren voor SEO zal je meerdere technieken moeten gebruiken dan alleen het optimaliseren van afbeeldingen. Zo moet je…
- Website teksten optimaliseren voor zoekwoorden
- Laadsnelheid van je website onder 3 seconden houden
- Jouw website beveiligen
- Doen aan ‘link building’
- …
Waarom afbeeldingen optimaliseren voor SEO?
Ten eerste hebben afbeeldingen een grote impact op de snelheid van je website. En dat aspect vindt Google enorm belangrijk. Want een website die traag laadt, is frustrerend voor je bezoeker, en dat wilt Google niet.
De laadtijd van je website is in de meeste gevallen te wijten aan grote afbeeldingen of video’s. Wanneer je website langer dan 3 seconden nodig heeft om te laden, is de kans groot dat bezoekers je website verlaten. En dat is natuurlijk een gemiste kans!
Bovendien is het optimaliseren van je afbeeldingen belangrijk zodat Google deze kan “lezen”. Door metadata toe te voegen aan je afbeeldingen, creëer je meer context en relevantie, wat op zijn beurt weer zorgt voor een hogere ranking in Google.
Check de snelheid van je website met deze (gratis) tools
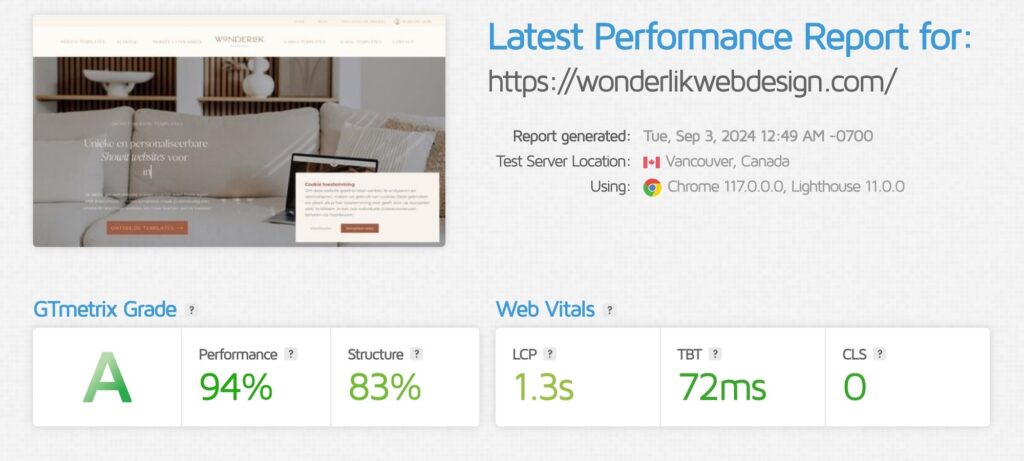
Benieuwd hoe je website momenteel scoort qua snelheid? Er zijn verschillende gratis tools op de markt, waaronder mijn favorieten:
Met deze tools krijg je meteen inzichten en suggesties hoe je jouw website kan verbeteren. Ze geven ook beide aan welke afbeeldingen te groot zijn en geoptimaliseerd moeten worden. Zo weet je precies aan welke afbeeldingen je prioriteit moet geven!

Afbeeldingen optimaliseren voor SEO
Gebruik het juiste bestandstype
Allereerst is het van belang dat je het juiste bestandstype gebruikt. Zo is de bestandsgrootte van JPG’s veel kleiner dan die van PNG’s. Gebruik dus bij voorkeur JPG en enkel PNG voor je logo of afbeeldingen met een transparante achtergrond.

Verklein je afbeeldingen qua formaat
Een tip die veel mensen vergeten is het verkleinen van afbeeldingen. Niet zozeer op bestandsgrootte, wel op formaat.
Maar al te vaak zie ik fotografen foto’s uploaden van +/- 6000 pixels breed, en dat is gewoonweg véél te groot! Uiteraard ook omdat foto’s van groot formaat ook groot zijn van bestandsgrootte. Je zal merken dat als je het formaat verkleint, de bestandsgrootte ook meteen een stuk kleiner wordt.
Maar wat is dan wel een goede afmeting? Wel, een afbeelding op je website is best minstens twee keer zo groot als het canvas waarin je de afbeelding plaatst. Laat ik het even aantonen met twee voorbeelden.
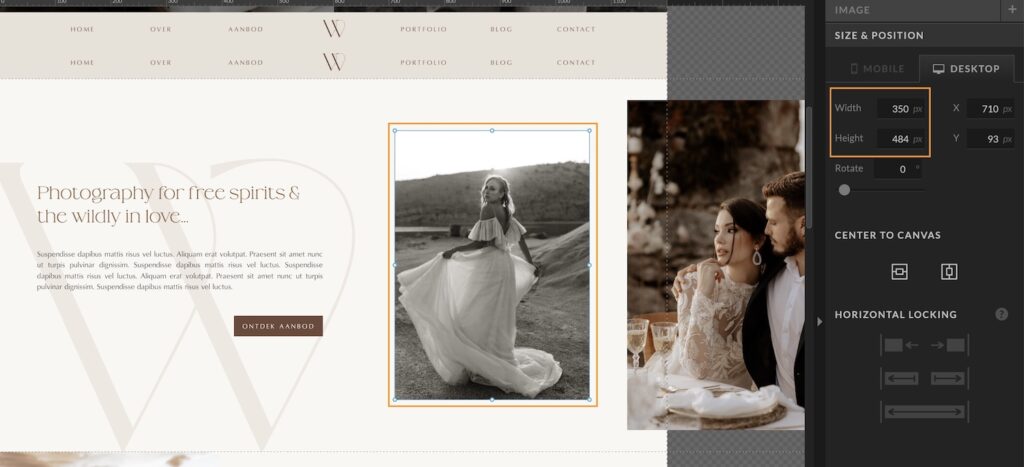
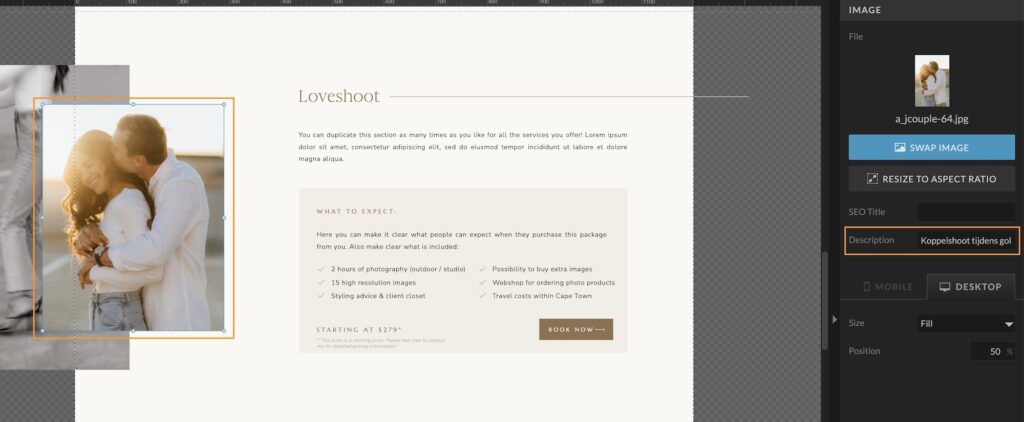
Als eerste voorbeeld zie je hier een afbeelding op de homepagina van mijn Showit website template Wild Willow. De afbeelding in Showit heeft hier een afmeting van 350×484 pixels. Dat wilt zeggen dat je originele afbeelding best een afmeting heeft van 700×968. Natuurlijk wil je dit niet voor elke afbeelding apart zitten te berekenen… mijn tip is om afbeeldingen met een breedte / hoogte van max. 1500 pixels te uploaden in Showit.

Dit geldt echter niet voor afbeeldingen die het volledige scherm innemen (banner afbeeldingen, achtergrondafbeeldingen). Deze moeten namelijk flink vergroten / verkleinen afhankelijk van het beeldschermformaat. Een pagina is 1200 pixels breed in Showit, dus dat wilt zeggen dat je afbeelding minstens 2400 pixels breed moet zijn. Zolang je tussen de 2400 – 3500 pixels breed zit, zit je goed.
Comprimeer je afbeeldingen
Voor je je afbeeldingen op je website zet, kan je ze best comprimeren om de bestandsgrootte zo klein mogelijk te maken. Hoe kleiner je afbeeldingen zijn, hoe sneller je website zal laden.
De gouden regel? Probeer alle afbeeldingen rond 250kb te uploaden. Dit wilt natuurlijk niet zeggen dat een afbeelding niet eens 400kb kan zijn. Het is een houvast die je kan aanhouden, maar zeker geen must.
Er bestaan allerlei gratis tools om je afbeeldingen te comprimeren, waaronder deze:
JPG afbeeldingen comprimeren
Een handige tool die je kan gebruiken om JPG foto’s te comprimeren is TinyJPG. Het voordeel? Het is gratis. Het nadeel is dat je slechts 20 afbeeldingen tegelijkertijd kan uploaden en ze mogen maar maximaal 5GB zijn.
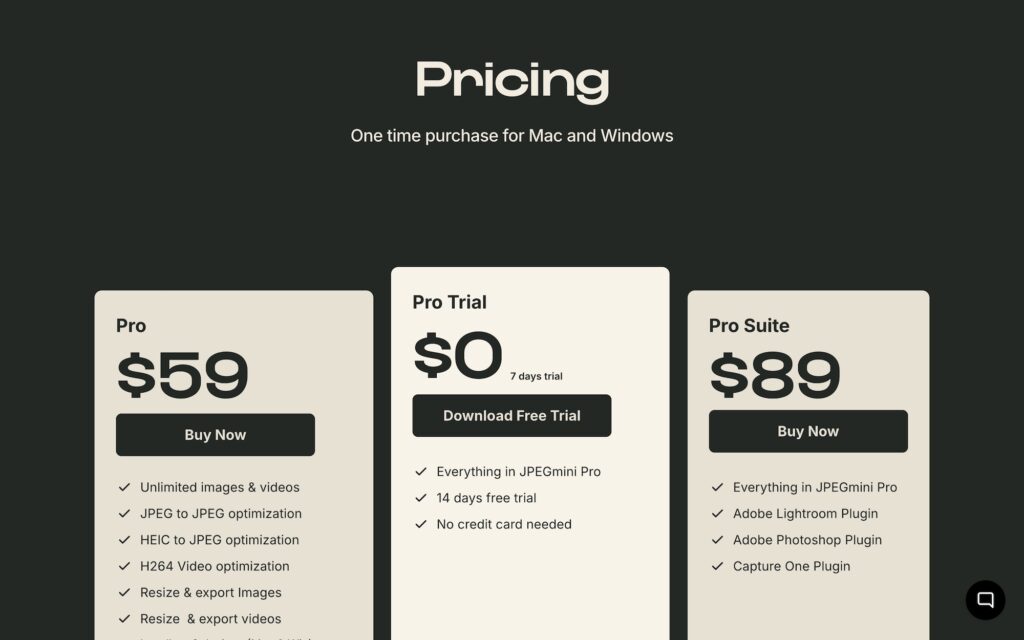
Wil je veel foto’s in één keer comprimeren, dan is het verstandig om te kijken naar JPEGmini. Deze tool is een app die je installeert op je computer, waarin je je afbeeldingen kan slepen. De originele afbeeldingen worden meteen gecomprimeerd en vervangen waardoor je niet met dubbele afbeeldingen zit. Super handig en geen kwaliteitsverlies!
JPEGmini heeft daarnaast ook een pro versie waarmee je een plug-in krijgt zodat je je foto’s meteen geoptimaliseerd kan exporteren vanaf Lightroom en Photoshop. Ideaal als je fotograaf bent.
PNG afbeeldingen comprimeren
Om PNG’s te comprimeren kan je gebruik maken van de gratis TinyPNG tool. Ook hier is er een limiet van 20 afbeeldingen in één keer met een max. bestandsgrootte van 5GB.
Voorzie je afbeeldingen van een alt-tekst
Een alt-tekst staat voor ‘alternatieve tekst’ en is een stukje tekst die je toevoegt aan een afbeelding om de functie en inhoud van die afbeelding te beschrijven.
Alt-tekst heeft drie functies:
- Het maakt duidelijk aan zoekmachines waarover jouw afbeelding gaat
- Het wordt getoond wanneer afbeeldingen niet kunnen worden geladen

- Alt-tekst wordt voorgelezen aan mensen met een visuele beperking
Afbeeldingen voorzien van alt-tekst heeft dus ook invloed op wat Google leest én uiteindelijk ook jouw score.
Hoe schrijf je een goede alt-tekst?
Hier zijn enkele richtlijnen die Google aanbeveelt:
- Wees kort, maar beschrijvend. Schrijf dus niet ‘puppy’, maar wel ‘puppy die met een bal speelt’.
- Gebruik max 1 à 2 zinnen.
- Je moet niet zeggen ‘Afbeelding van’ (vb. ‘Afbeelding van labrador puppy’), maar geef wel aan als de afbeelding een logo of illustratie is.
- Gebruik zoekwoorden in je alt-tekst, maar overdrijf niet (keyword stuffing). Schrijf dus niet ‘puppy hond pup labrador jack russel duitse herder honden’.
- Draagt de afbeelding niet bij aan je webpagina of blog artikel? Laat de alt-tekst dan achterwege.
Alt-tekst toevoegen in Showit
Een alt-tekst toevoegen aan afbeeldingen in Showit is heel eenvoudig. Klik gewoon op de afbeelding en vul rechts de alt-tekst in bij ‘Description’. Klaar is kees!

Alt-tekst toevoegen in WordPress
Een alt-tekst toevoegen in WordPress kan je doen door naar je mediabibliotheek te gaan en de afbeelding te selecteren. In de rechterkolom kan je dan de alt-tekst toevoegen bij ‘Alternatieve tekst’.

Meer leren over SEO?
Nu je weet hoe je je afbeeldingen kan optimaliseren, wil je je misschien nog dieper verdiepen in SEO. In mijn andere blogs lees je over de SEO-tools in Showit en hoe je je blogs optimaliseert met de Yoast SEO plugin!
Ever wondered what tools I rely on daily to keep my website, marketing and workflow running smoothly? I've put together a list just for you so you can spend more time doing what you truly love!
My favorite tools & resources for creatives
Read more ...