Did you know that Showit actually integrates with WordPress for blogging purposes?
WordPress is fantastic for blogging, but let’s be real – it can be a bit tricky if you’re dreaming of a visually stunning blog. That’s where Showit steps in, offering an intuitive way to build eye-catching websites. By integrating Showit with WordPress, you get the best of both worlds.
In this blog, I’ll explain how blogging with WordPress works when you have a Showit website. Ready to get started? Let’s jump in!
Two logins: one for Showit and one for WordPress
When you join Showit, you can choose from three pricing plans:
- Showit (no blog): $19/month
- Showit & Basic Starter Blog: $24/month
- Showit & Advanced Blog: $34/month
If you’re excited about blogging with WordPress, the last two plans are your go-to. The ‘Showit & Basic Starter Blog’ typically does the trick, giving you access to various WordPress plugins (like Yoast, Jetpack, etc.) and allows for migrating up to 50 existing blogs to your new setup. Don’t worry about losing your old blogs – they’ll be automatically transferred by Showit to your new WordPress account.
Once Showit connects your WordPress account, you’ll have two logins: one for Showit and one for WordPress.
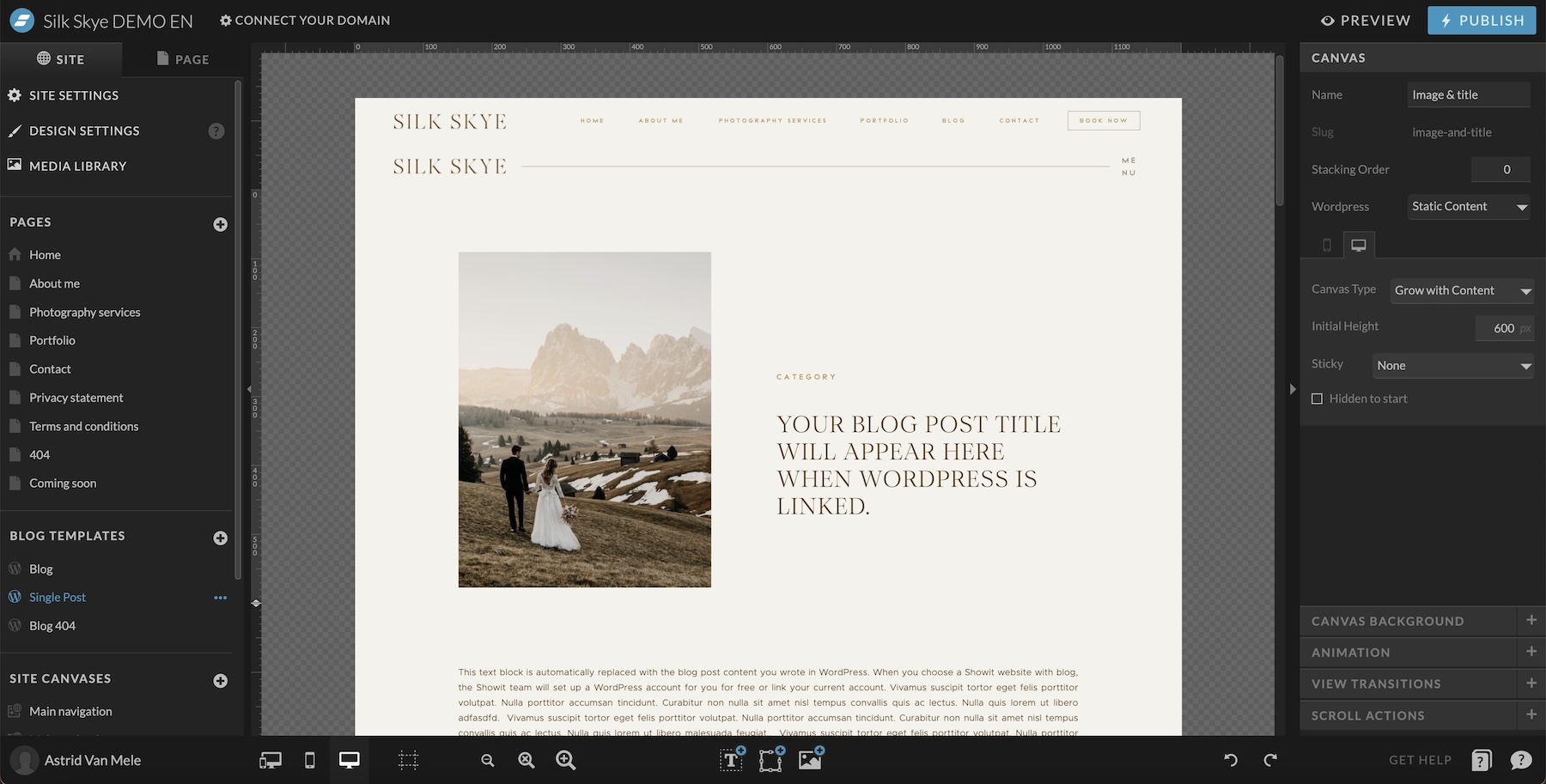
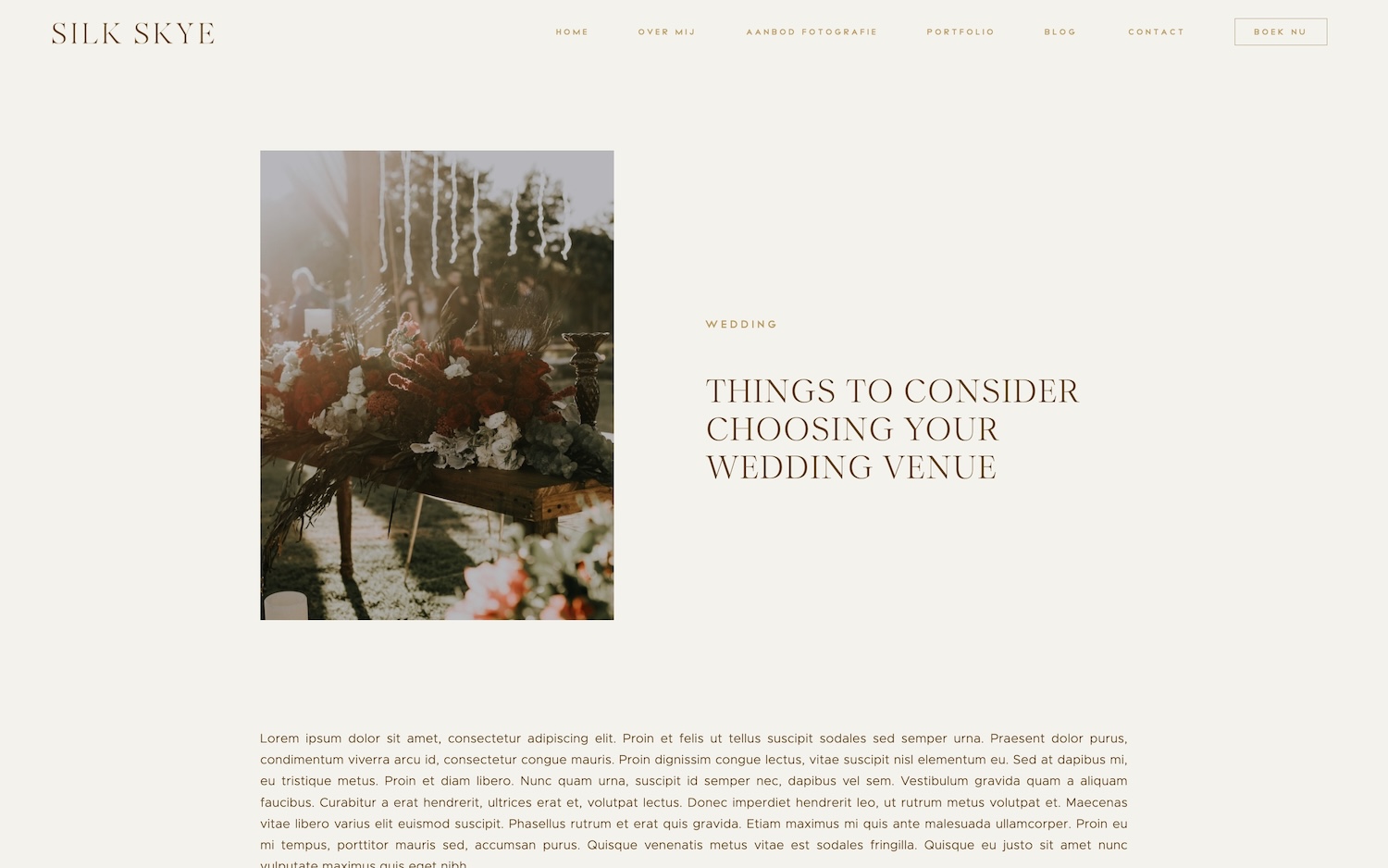
Designing your blog’s look in Showit
Once your WordPress blog is set up, these WordPress blog templates will appear in Showit:
- Blog: think of this as the showcase for all your blog posts
- Single Post: this is the template for each individual post’s layout

These pages are the backbone of your blog. In the Showit blog pages, you’re solely focusing on the design of these templates. No need to worry about plugging in your content like titles or text here, we’ll do this in WordPress.

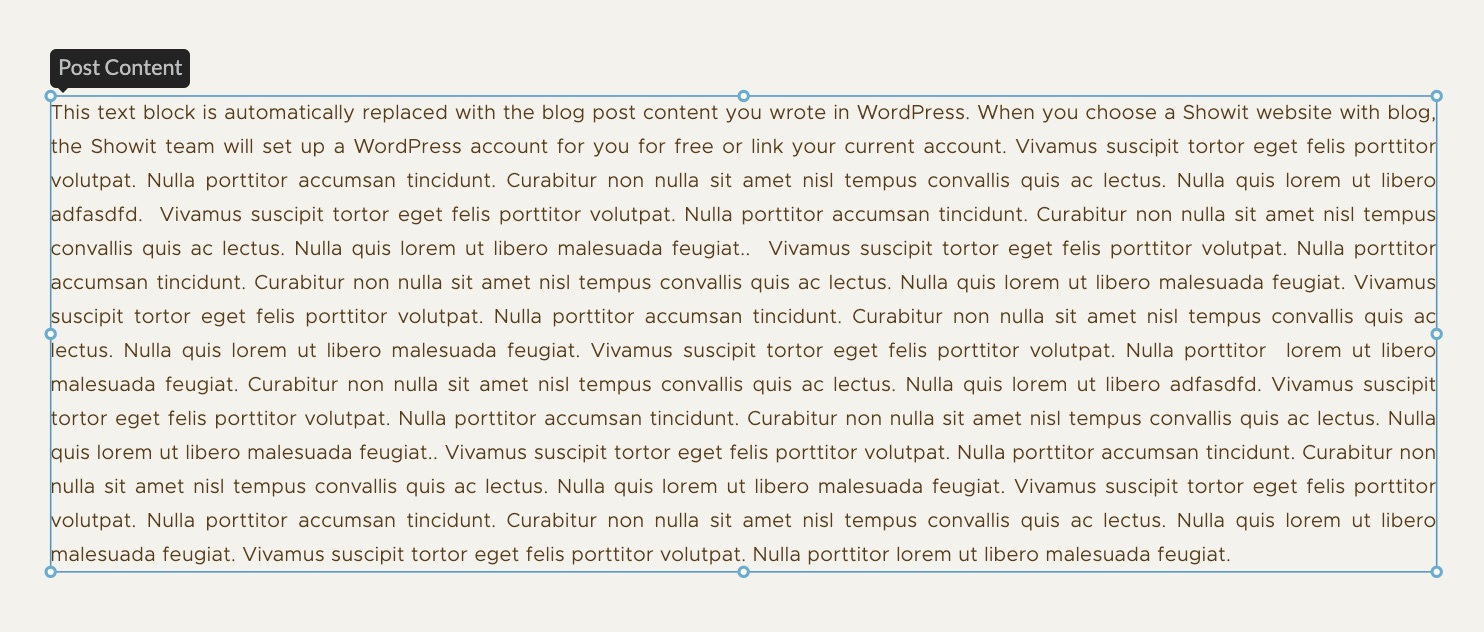
Placeholders: the bridge between Showit and WordPress
So, how does Showit know where to put WordPress content in the blog pages? It’s all about using ‘WordPress placeholders‘. Think of these as tags you apply to elements on your Showit pages, which are connected to certain elements in WordPress.
These little tags guide Showit on which content to pull from your WordPress blog. For example, if you tag a text box in Showit with ‘Post Content’, that’s where your WordPress blog posts will magically appear. Pretty cool, right? 🤩


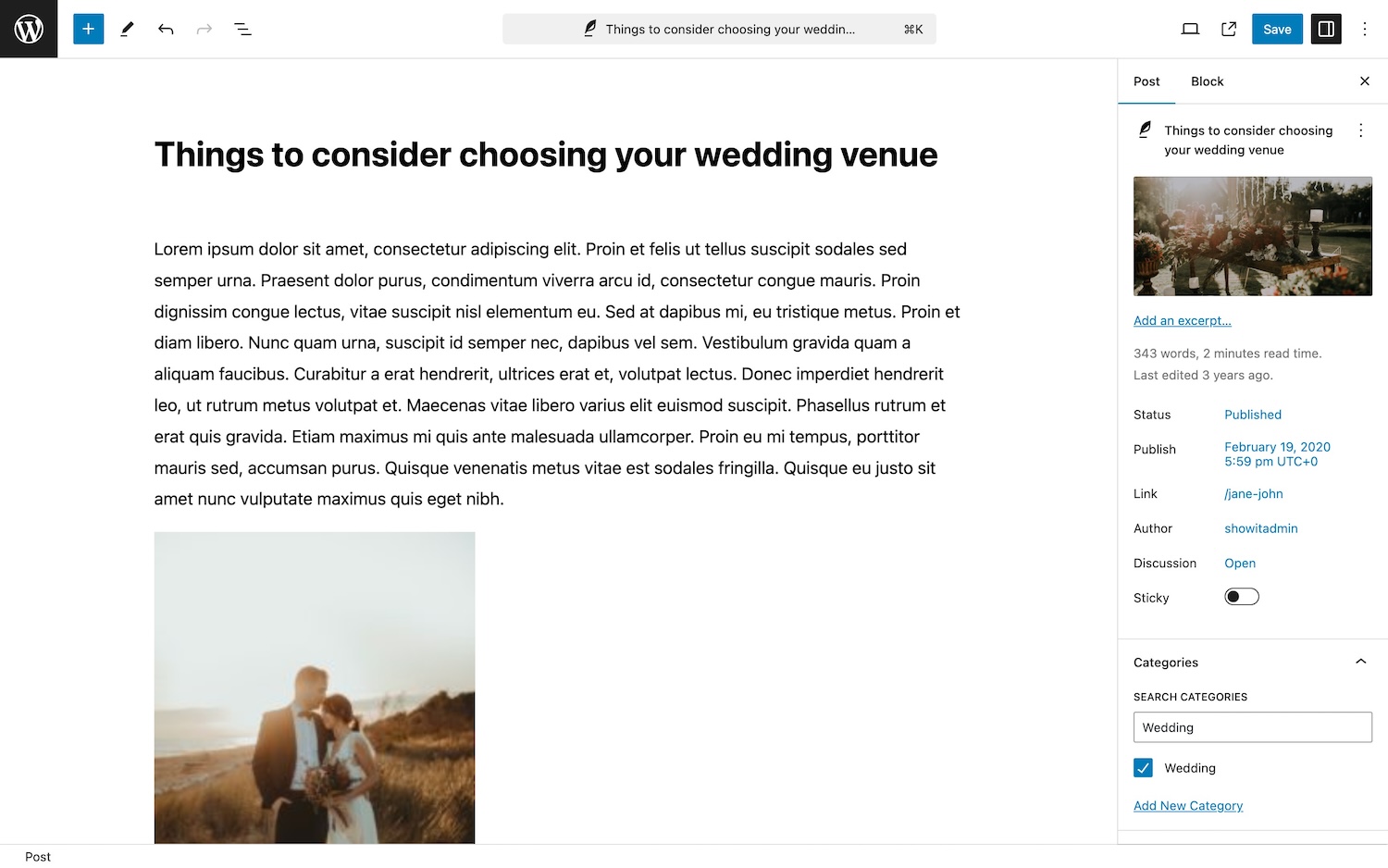
Writing your blog posts in WordPress
In WordPress, you’ll write your actual blog posts. Begin by creating a new post, filling in the necessary information, set your featured image, title, content, categories and remember to optimize your posts for SEO with the Yoast plugin.

Once your blog post is ready to be published, simply hit publish and Showit will seamlessly integrate your post into your website’s stunning design!

Watch the video!
Excited to start blogging with Showit? Check out my Showit website templates to get started easily!
Ever wondered what tools I rely on daily to keep my website, marketing and workflow running smoothly? I've put together a list just for you so you can spend more time doing what you truly love!
My favorite tools & resources for creatives
Read more ...